Angular How-to: Simplify Components with TypeScript Inheritance
Por um escritor misterioso
Descrição
Laurie Atkinson, Senior Consultant, By moving shared functionality to a base component and assigning dependencies inside the body of the constructor, you can simplify child components. If your Angular components contain identical or similar functionality and you find yourself copying and pasting that code

Pros and Cons of Angular Development Framework

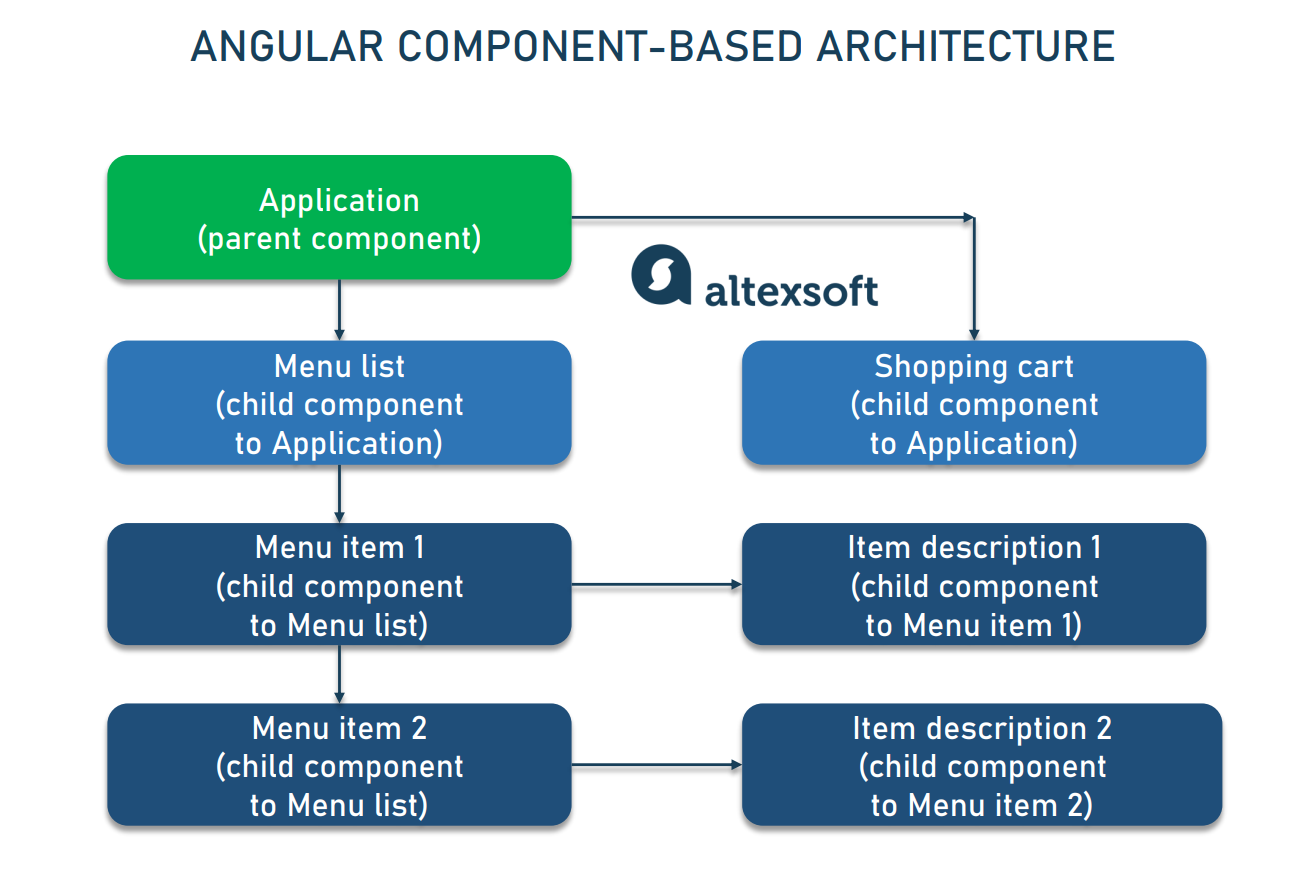
Angular #4 - What is component?

What's new in Angular 15?. Angular 15 was released in early…, by Alain Chautard

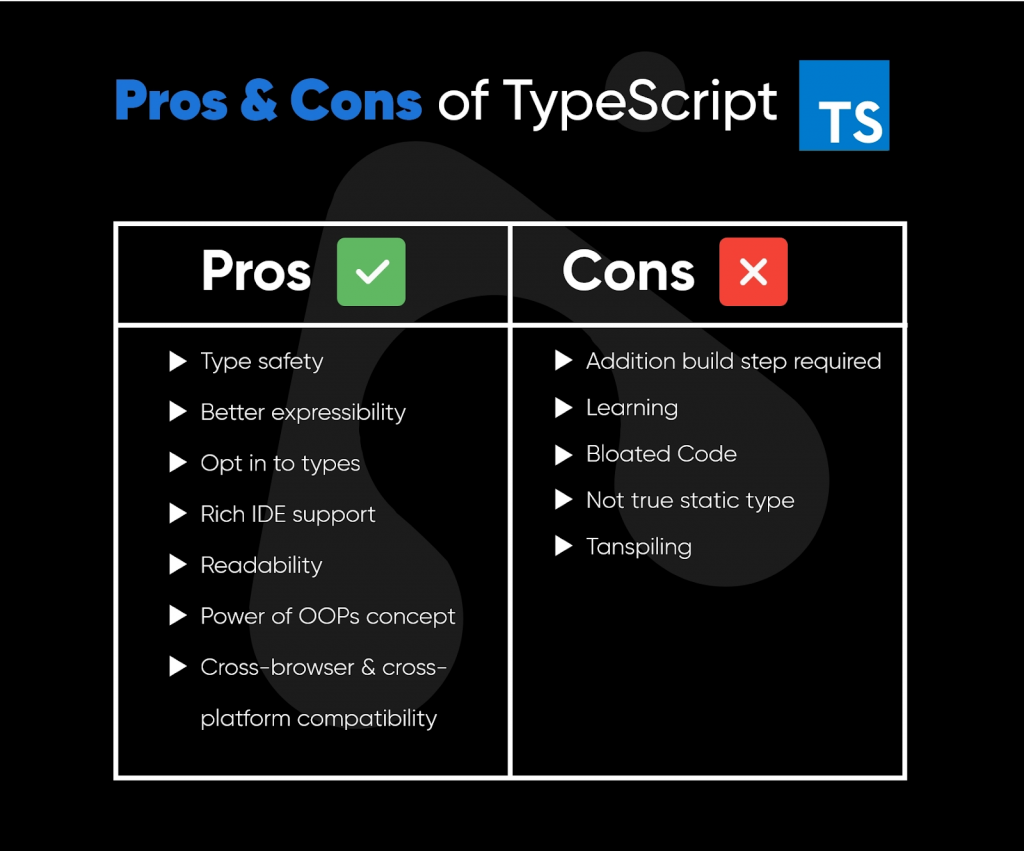
React With TypeScript Vs JavaScript: Which is Better?

Getting started with Standalone Components
1. Angular Follows Common and Familiar Enterprise Patterns and Conventions - Why Angular for Enterprise Development [Book]

The Evolution of AngularJS Development: Trends and Predictions

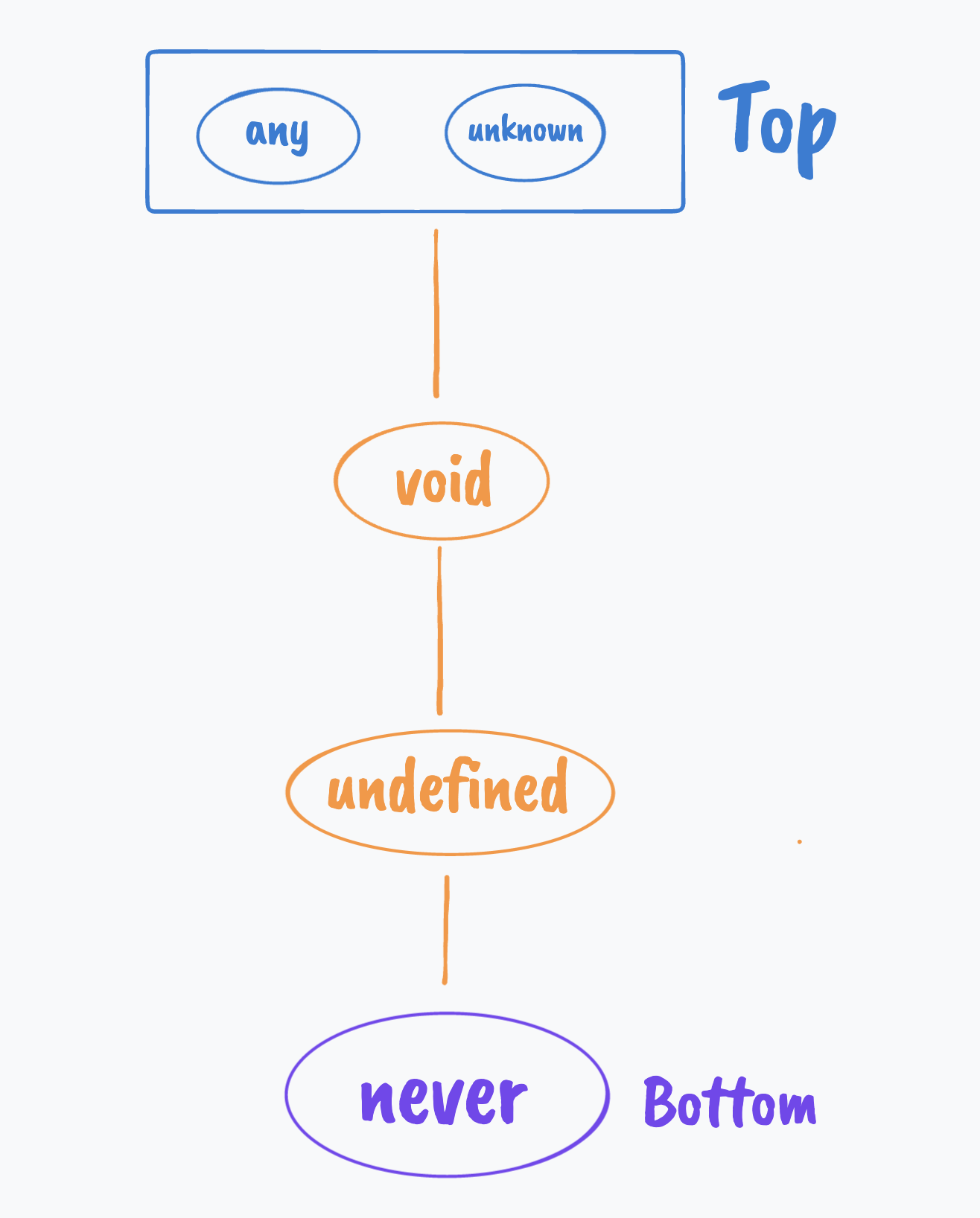
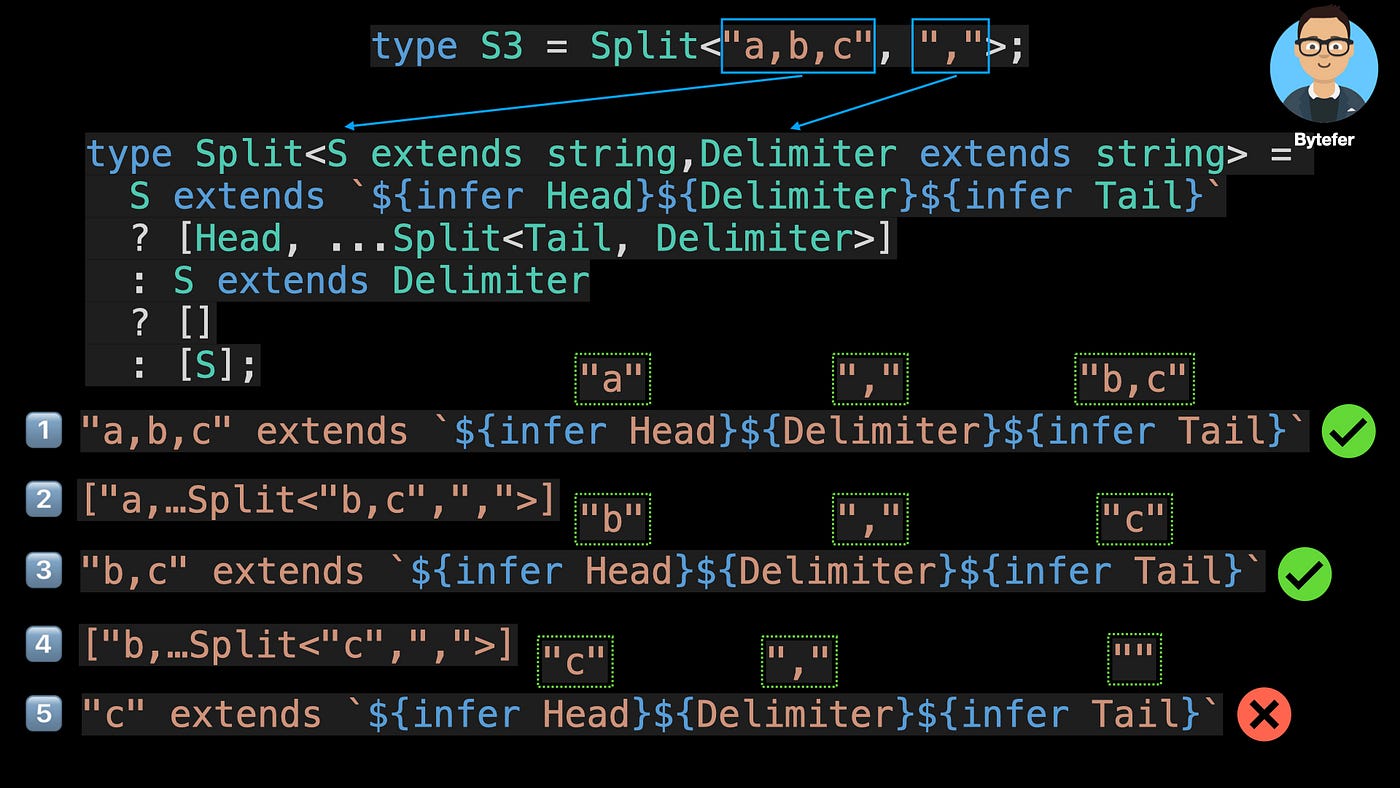
Using TypeScript with Angular

Angular Components with Extracted Immutable State, by Dmitry Tikhonov
How to Unit Test a Component that extends a base Class · Issue #533 · angular/quickstart · GitHub

How to Share Data Between Components in Angular

Build an Authenticated GraphQL App with Angular, ASP.NET Core and IdentityServer - Part 4

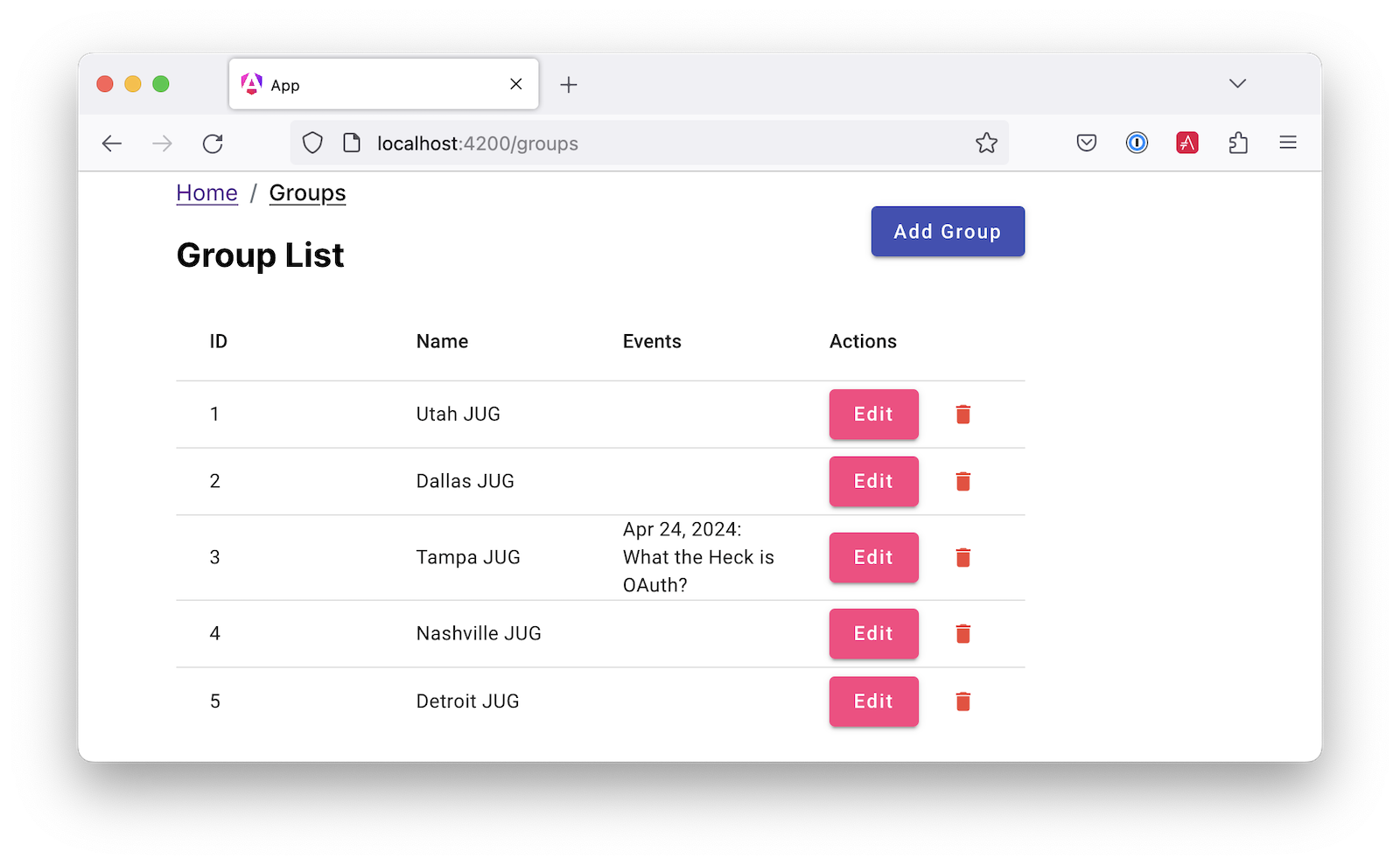
Build a Beautiful CRUD App with Spring Boot and Angular
Angular v15 is now available!. Over the past year we removed Angular's…, by Minko Gechev
de
por adulto (o preço varia de acordo com o tamanho do grupo)