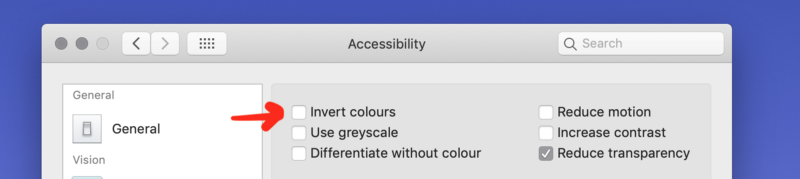
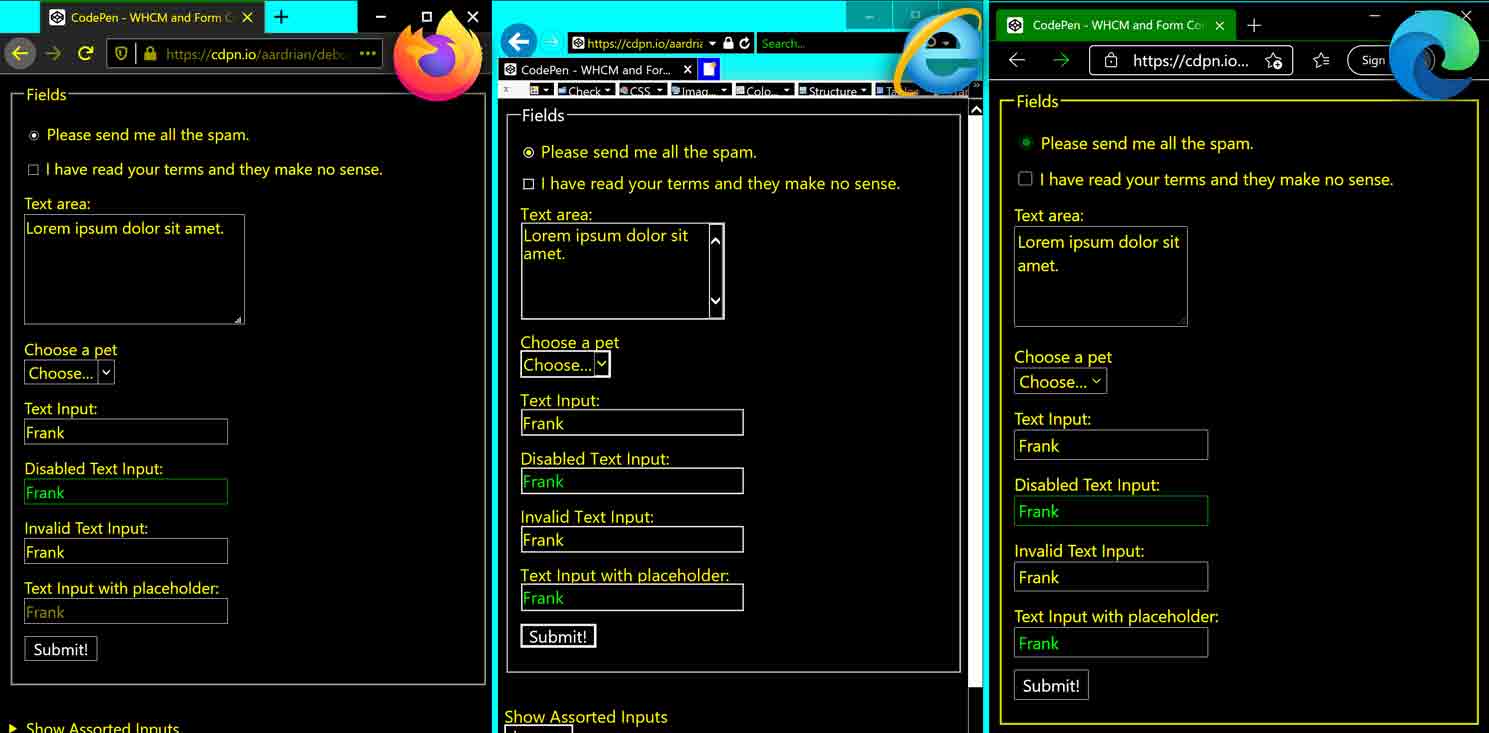
OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Descrição
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

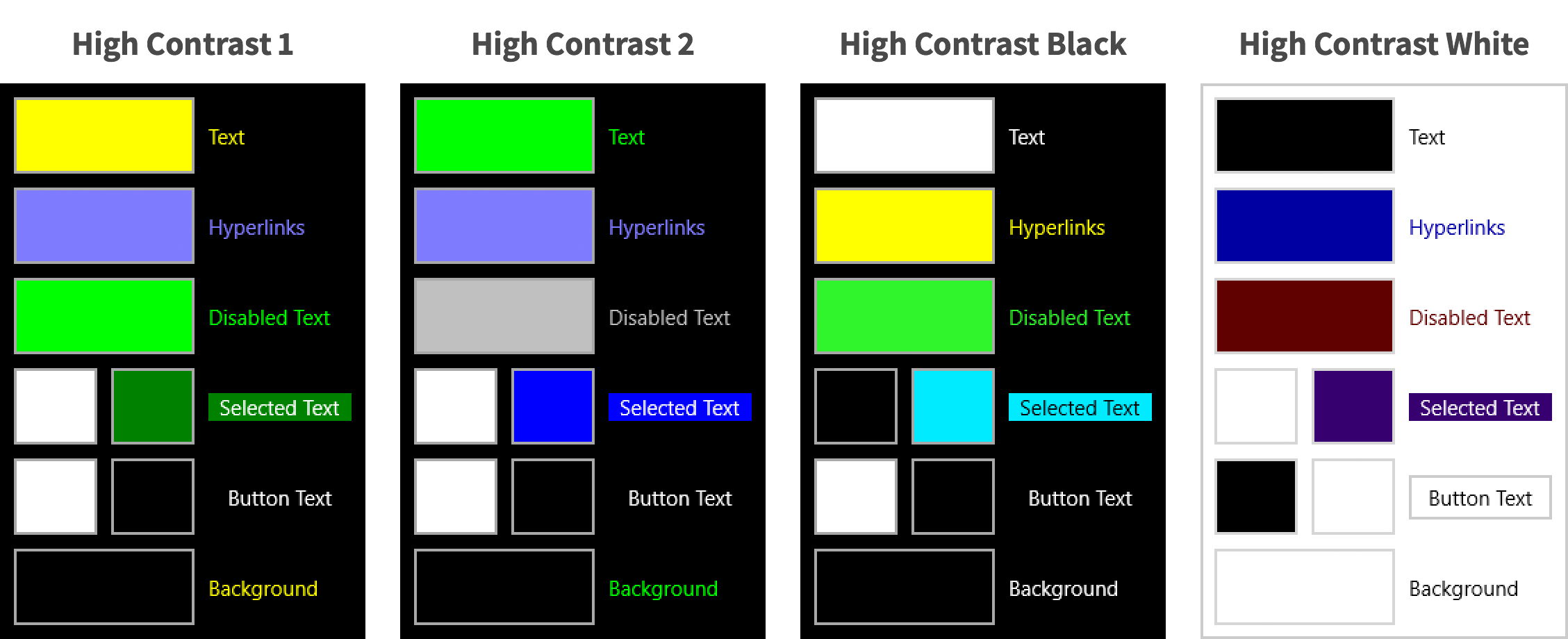
Working with High Contrast Mode

CSS Logical Properties and Values

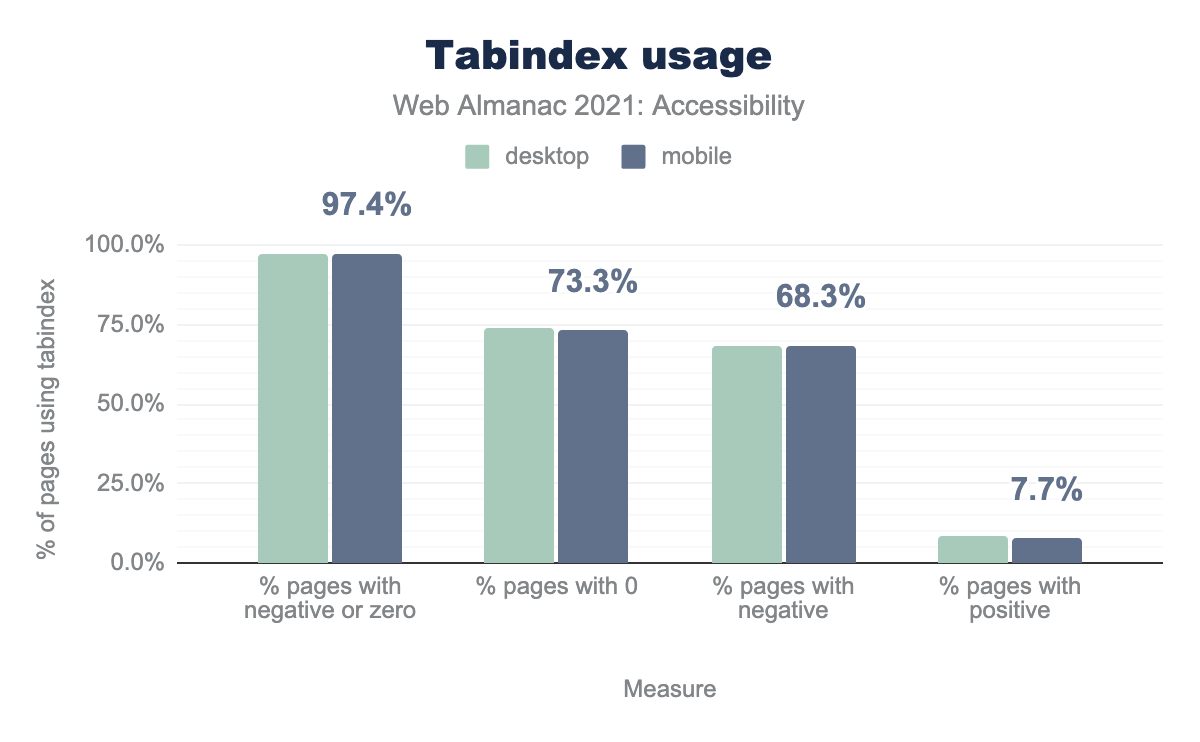
Accessibility, 2021

Working with High Contrast Mode

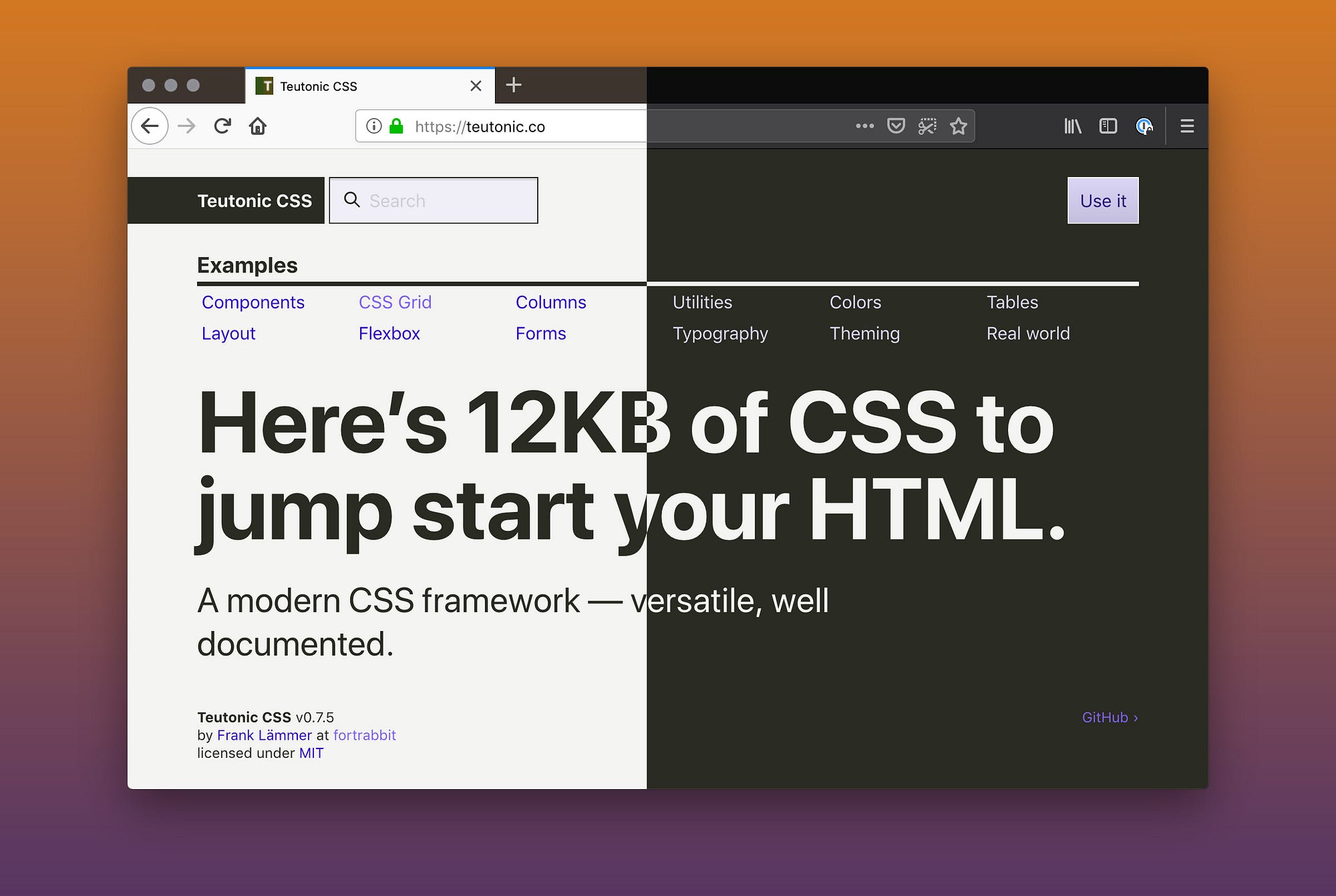
How to get dark mode working with CSS
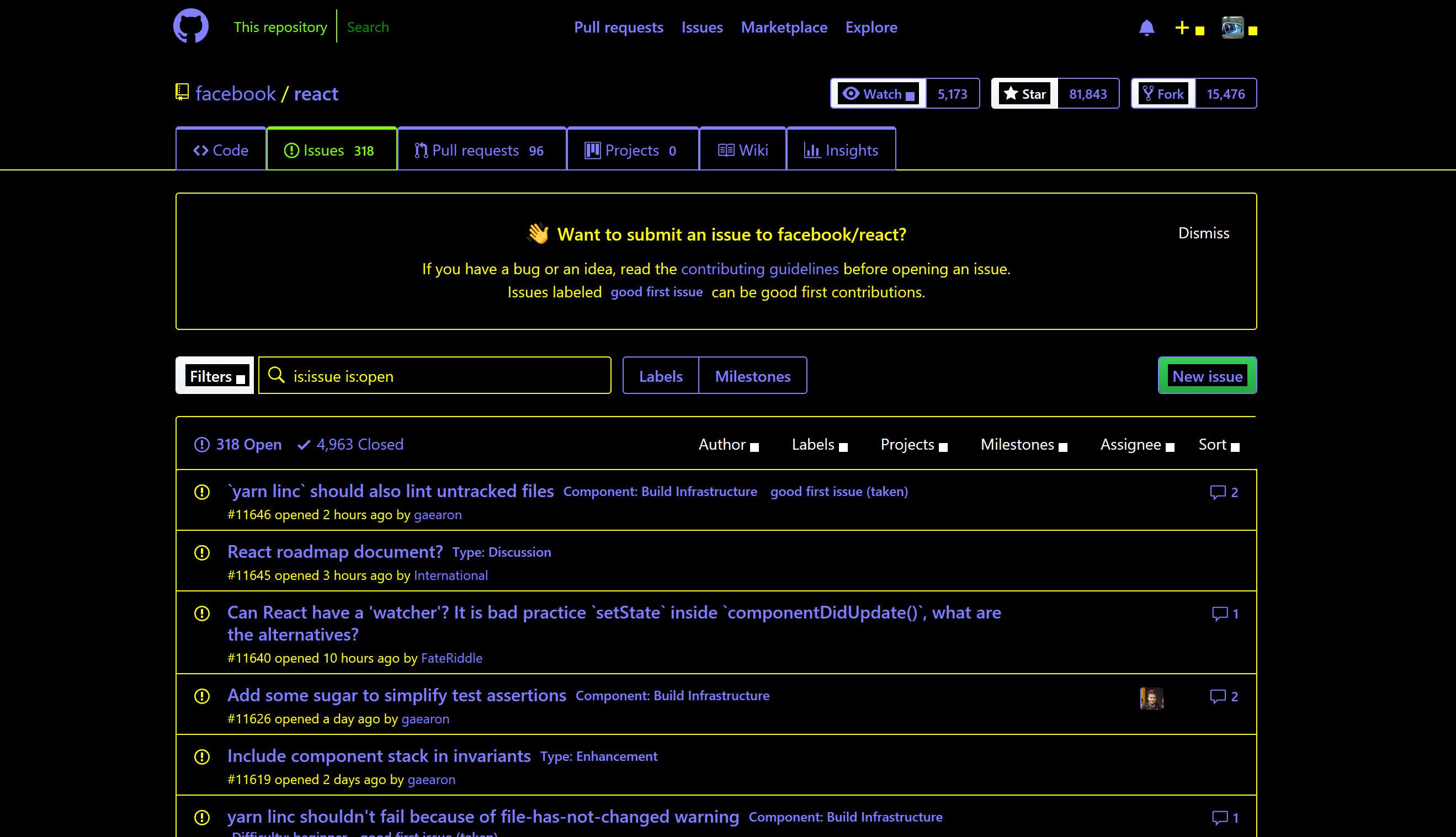
Quick Tips for High Contrast Mode

WHCM and System Colors — Adrian Roselli

CMS 210: Introduction to Web Accessibility

OS: High Contrast versus Inverted Colors — Adrian Roselli

Quick(er) Note on ARIA and Windows High Contrast Mode

How to get dark mode working with CSS, by Frank Lämmer

How APCA Changes Accessible Contrast—With Andrew Somers

Other colour and contrast considerations — Web Accessibility

How to get dark mode working with CSS

The Guide To Windows High Contrast Mode — Smashing Magazine
de
por adulto (o preço varia de acordo com o tamanho do grupo)