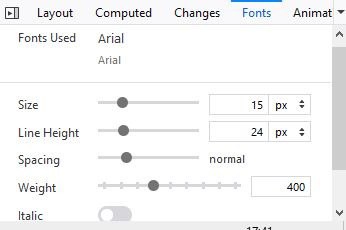
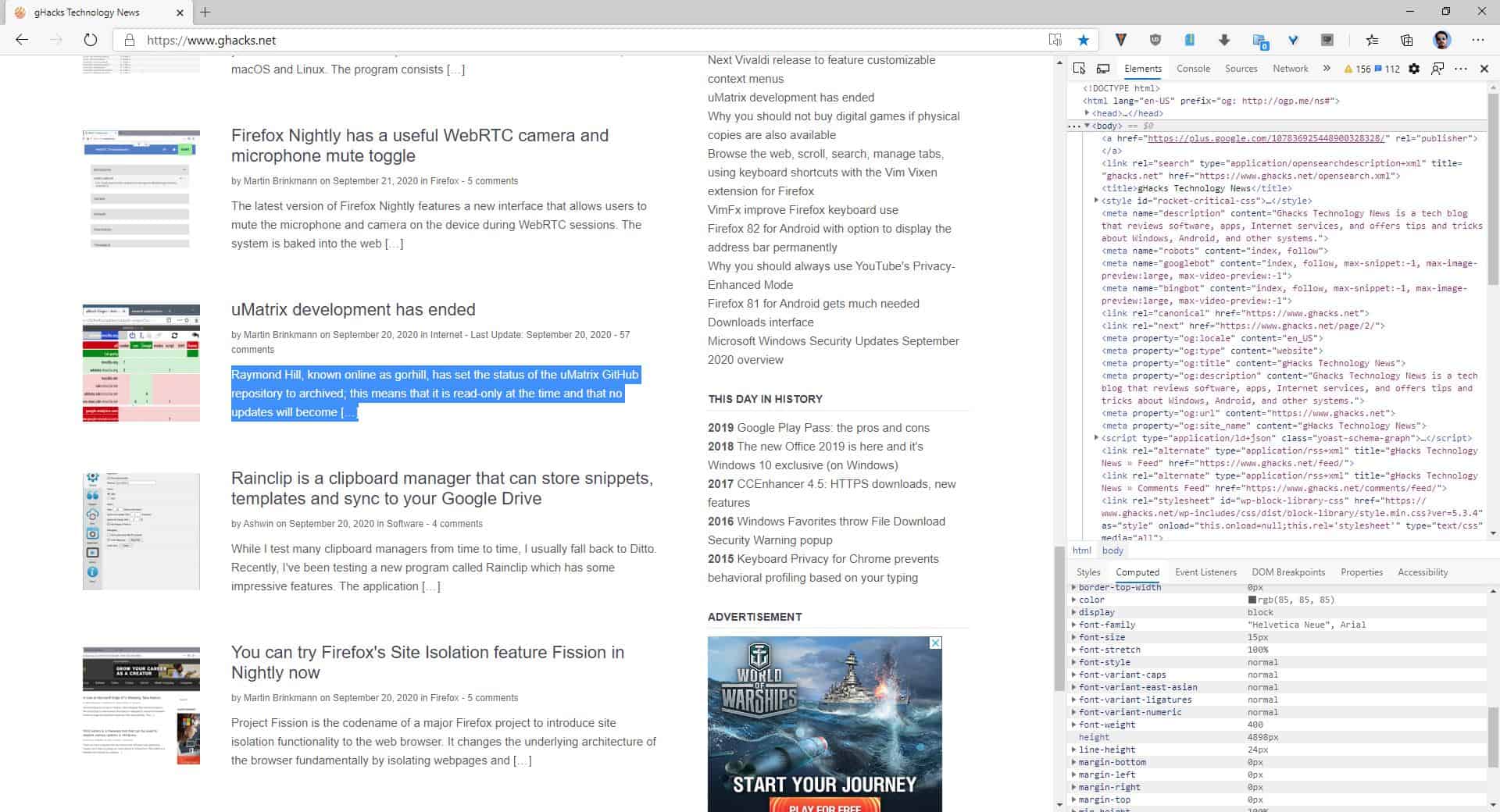
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
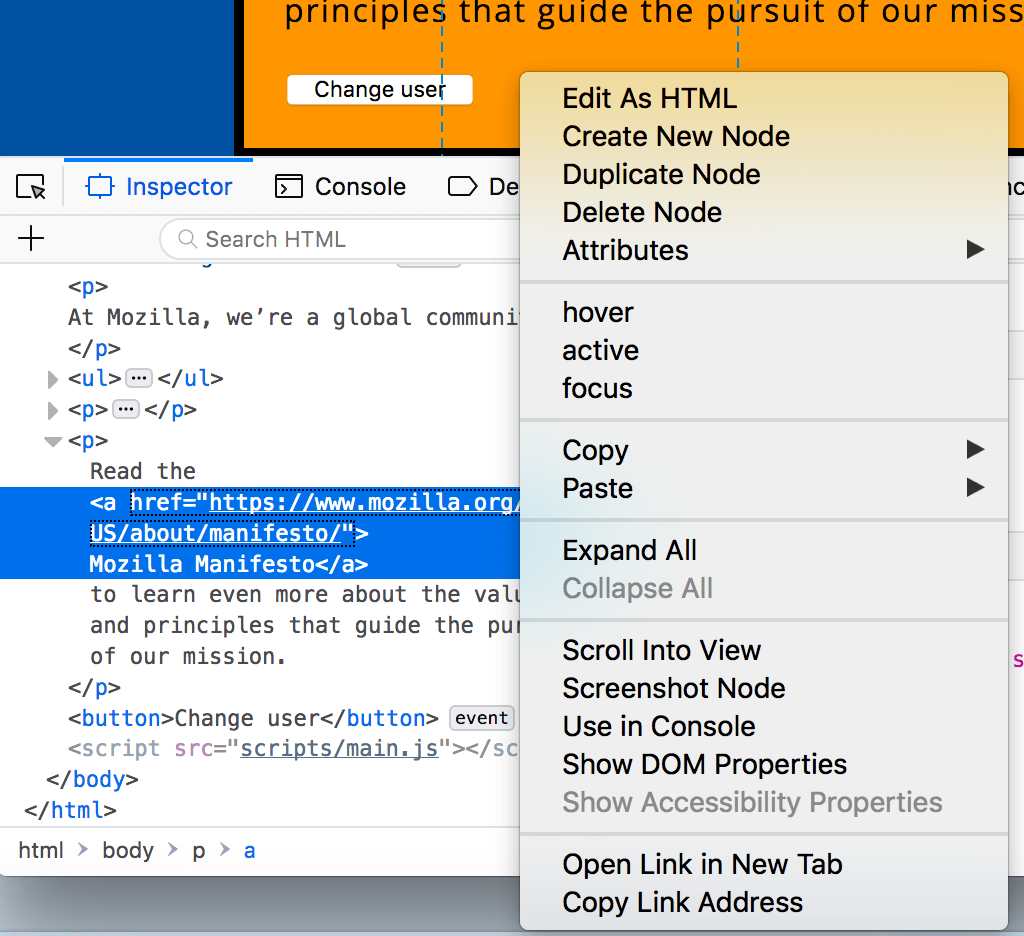
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

What are browser developer tools? - Learn web development

How to identify fonts on any webpage without using an extension in

How To Inspect Element In Chrome using DevTools for Automation?

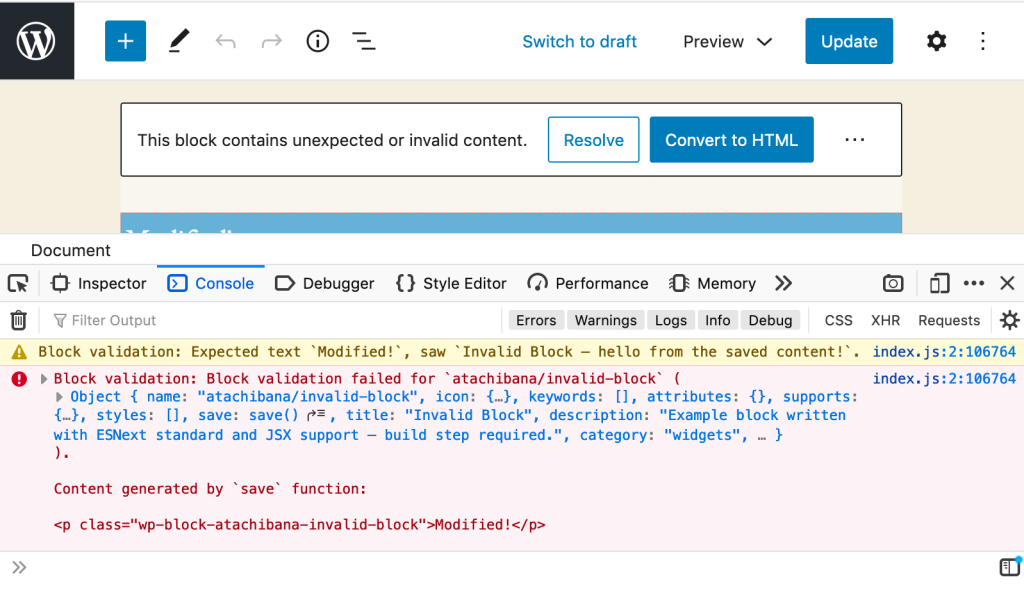
Using Your Browser to Diagnose JavaScript Errors – Documentation

Firefox vs Chrome Best Developer Tools

What are browser developer tools? - Learn web development

How to identify the font rendered in Browser?

Safari vs. Chrome vs. Firefox vs. Edge on macOS in 2022

Which Web Browser Should My Business Use? - Omnis Technologies

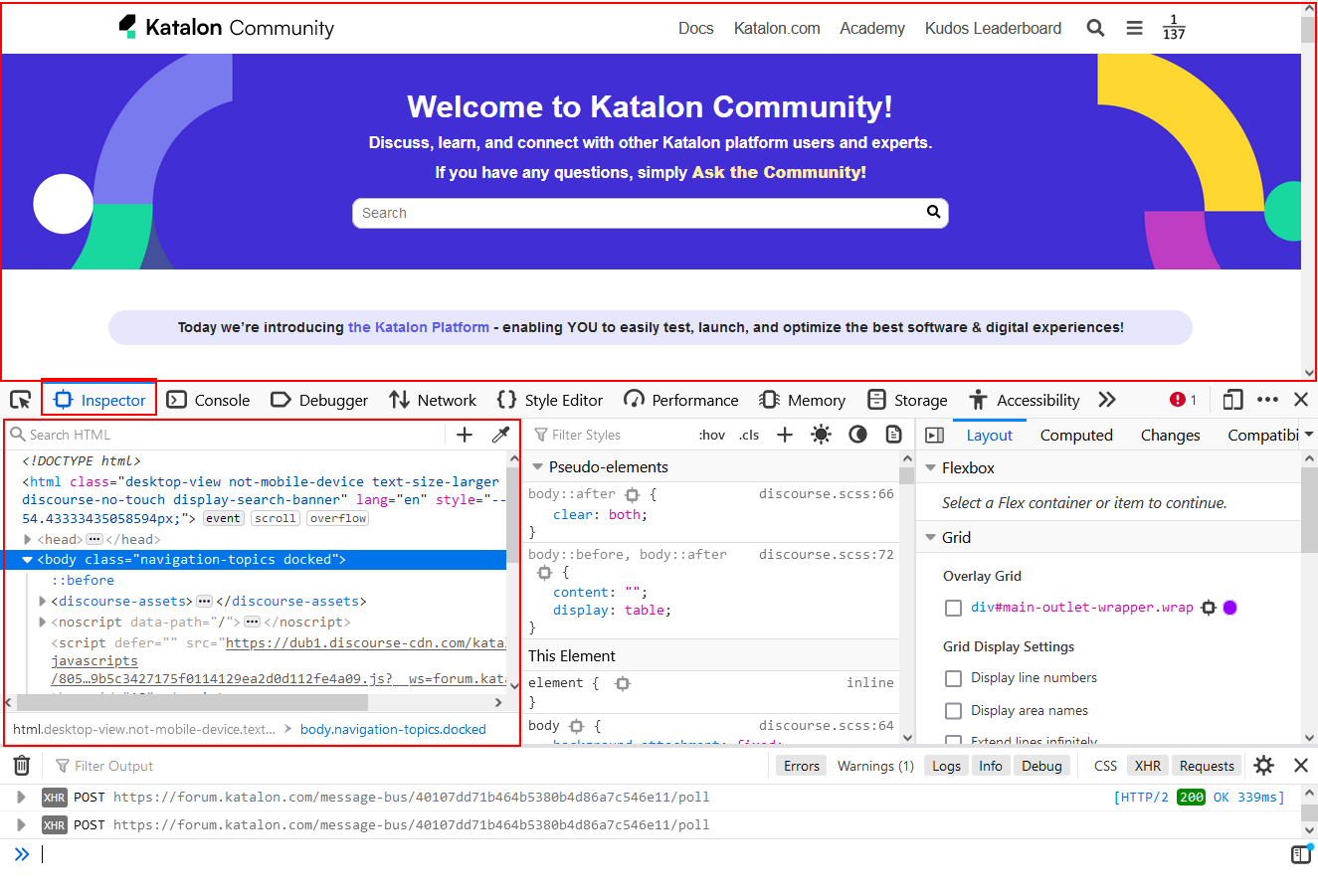
How To] Use The Browser Developer Tools (F12 DevTools) - Katalon

Best web browser 2021: Chrome, Edge, Firefox, and Opera face off

How to open and use developer console in browsers (Chrome, Firefox

How to identify fonts on any webpage without using an extension in
de
por adulto (o preço varia de acordo com o tamanho do grupo)