How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part One., by Lyle Okoth
Por um escritor misterioso
Descrição
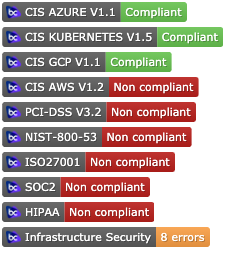
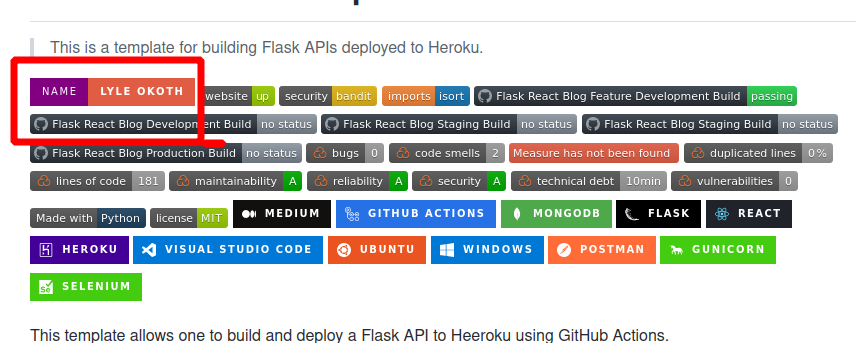
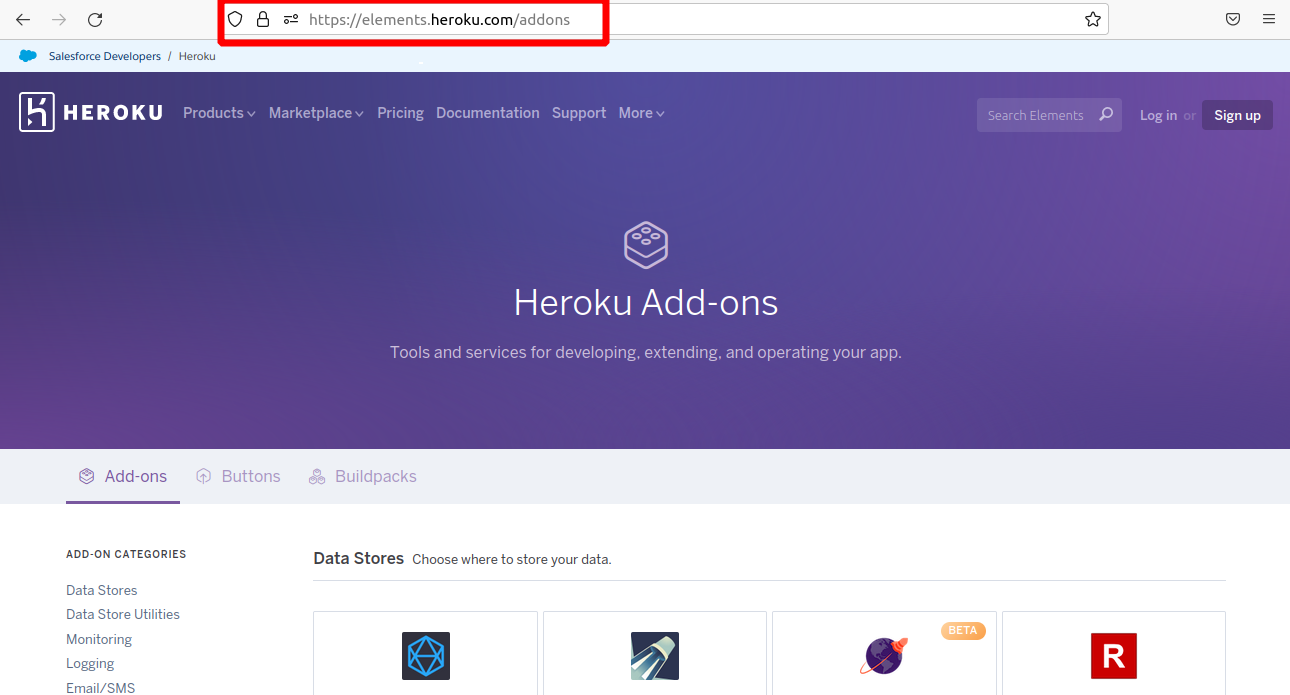
In these series of posts, I want to create an API that serves JSON that can be used by shields.io service to create a dynamic badge. Shields.io is a service that provides badges that can be shown on…

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Two., by Lyle Okoth

How to Deploy a Containerized Flask Application to Heroku using GitHub Actions: Part One., by Lyle Okoth

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Three., by Lyle Okoth

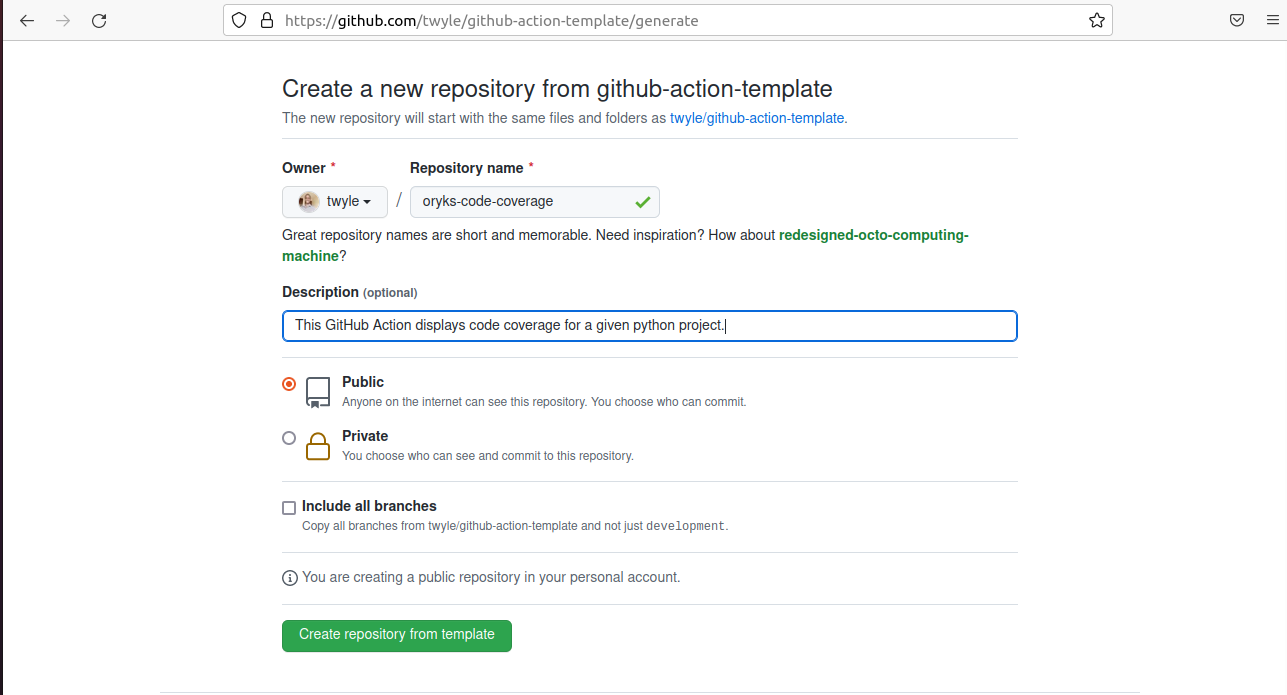
How To Create a GitHub Action that Shows Code Coverage using Pytest: Part One., by Lyle Okoth

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Three., by Lyle Okoth

How to Deploy a Containerized Flask Application to Heroku using GitHub Actions: Part One., by Lyle Okoth

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Three., by Lyle Okoth

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part One., by Lyle Okoth

Lyle Okoth – Medium

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Three., by Lyle Okoth

How To Create a GitHub Action that Shows Code Coverage using Pytest: Part One., by Lyle Okoth

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part One., by Lyle Okoth

How to Deploy a Containerized Flask Application to Heroku using GitHub Actions: Part Two., by Lyle Okoth

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Three., by Lyle Okoth
de
por adulto (o preço varia de acordo com o tamanho do grupo)