reactjs - How to extend JSX types for Typescript? - Stack Overflow
Por um escritor misterioso
Descrição
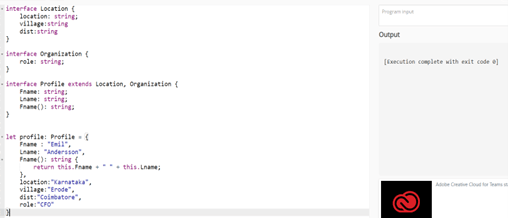
I wrote a new component like the following code:
function CustomInput({ floatLabel, props }: any) {
return (
<label>
{floatLabel}
<input {props} />
</lab

React.js in 2023: Trends and Statistics for Frontend Developers

React State Management for Enterprise Applications

Best React UI Framework You Should Know In 2024

Top 10 React Component Libraries/Frameworks for 2023

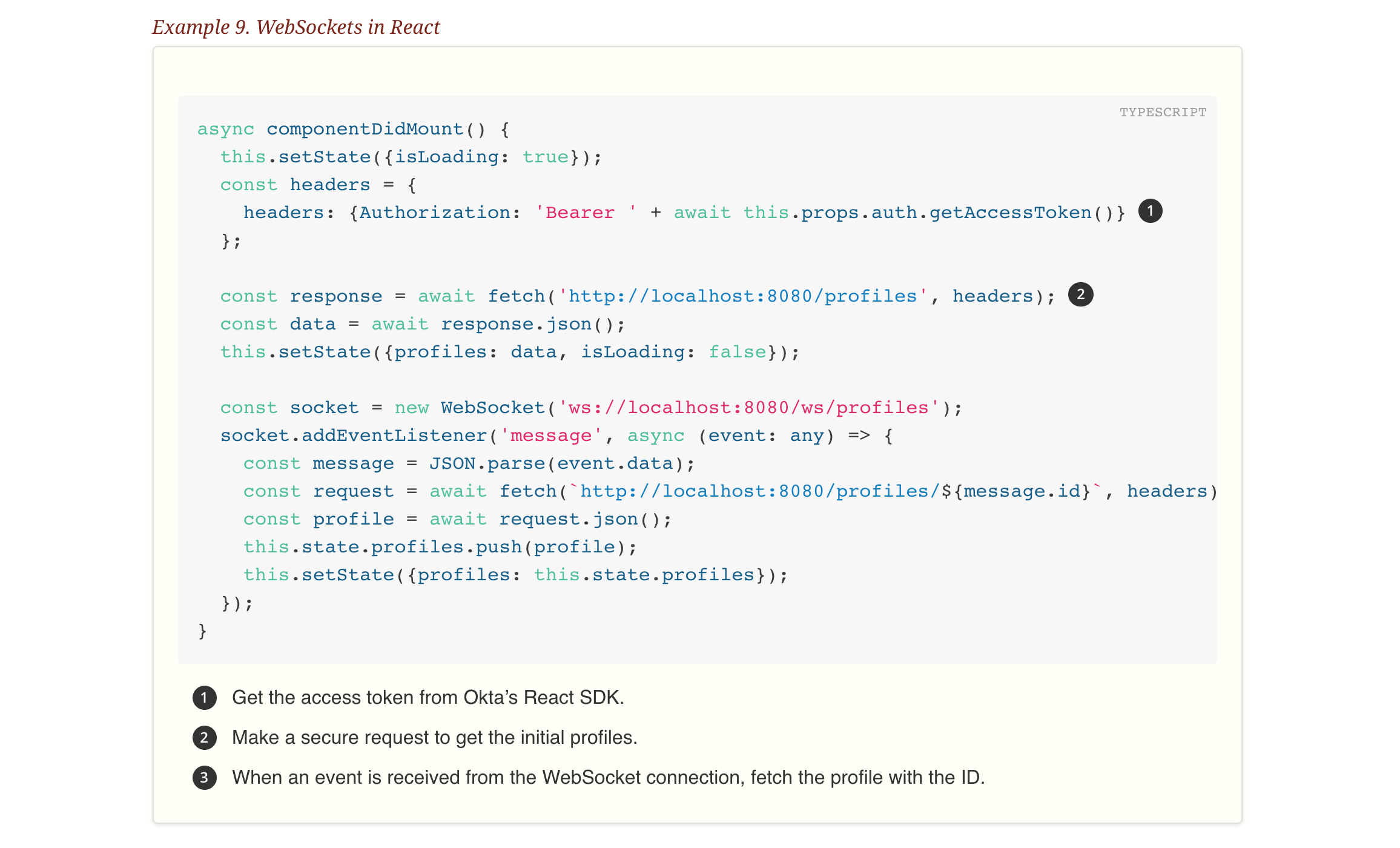
Full Stack Reactive with Spring WebFlux, WebSockets, and React

End-To-End Type-Safety with GraphQL, Prisma & React: Codegen

What to Read When Using React Typescript In Your App - Copycat

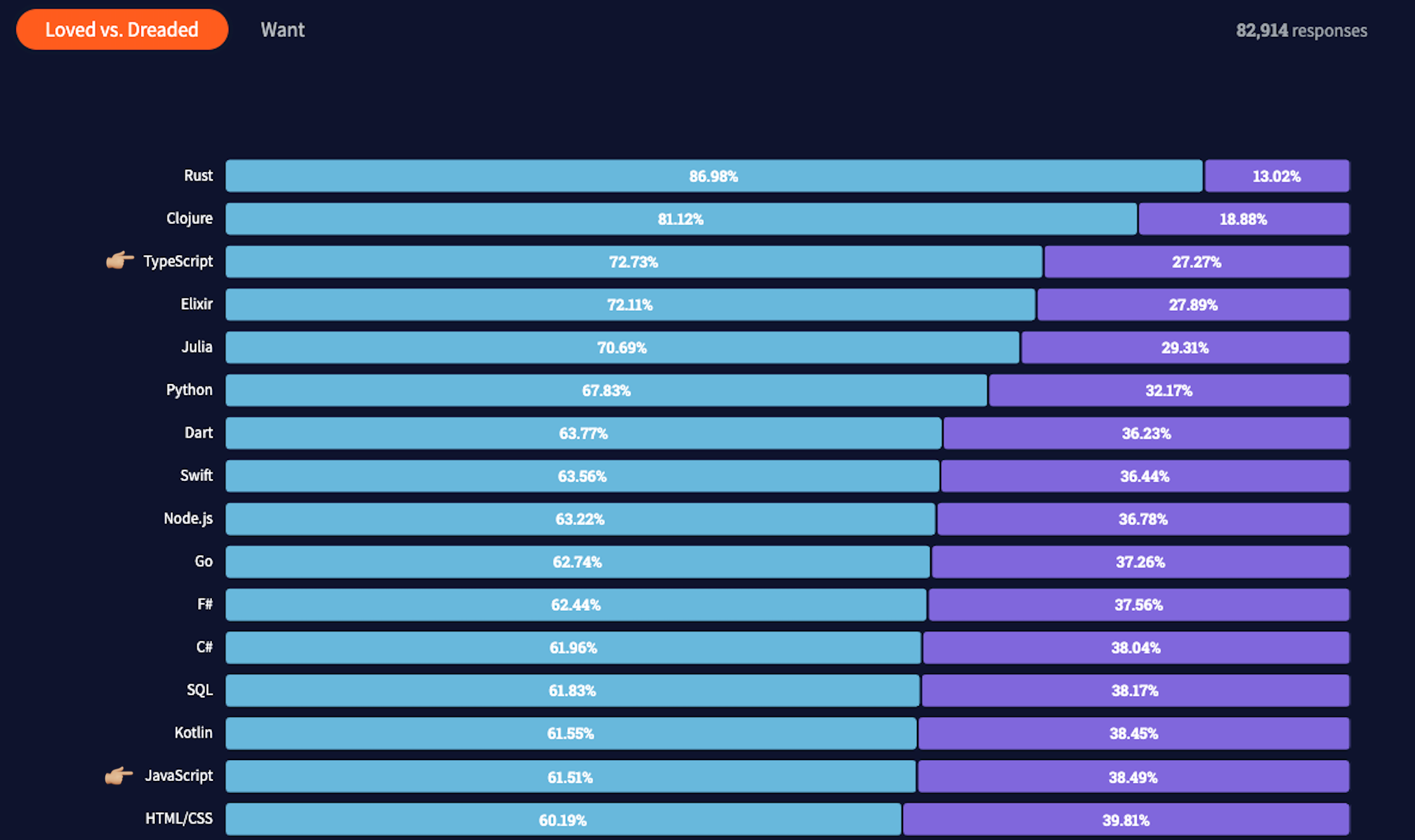
React with TypeScript or JavaScript — Which Side are You on?

React + TypeScript showing shared model
What is the difference between Next.js and React?

Six common mistakes to avoid when using React

How to Create and Publish a React Component Library - DEV Community

reactjs - How to extend JSX types for Typescript? - Stack Overflow

Learn React Hooks with Typescript

Using the React children prop with TypeScript - LogRocket Blog
de
por adulto (o preço varia de acordo com o tamanho do grupo)