reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
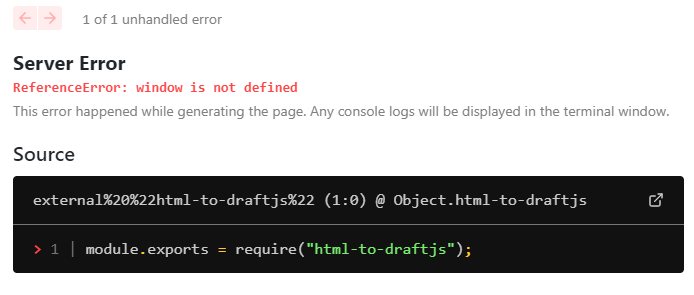
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

Lexical, an extensible text editor framework : r/reactjs

Build a collaborative text editor with Gatsby and Draft.js

ReactJS Archives - kiranvj

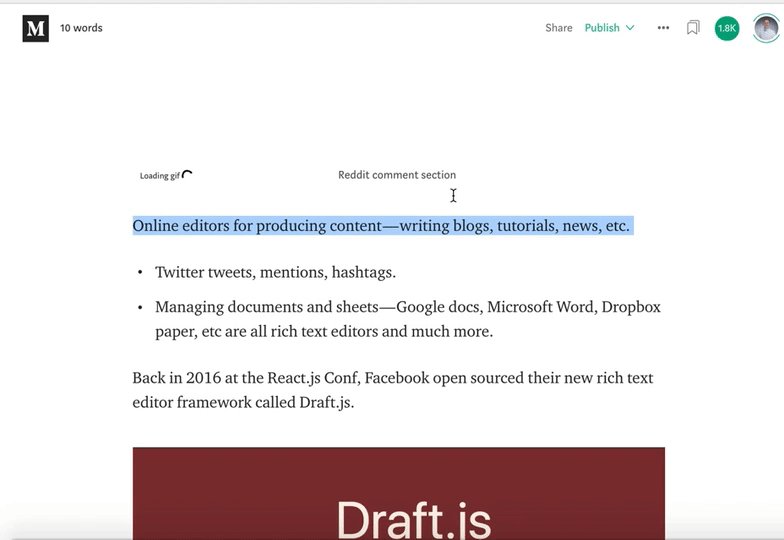
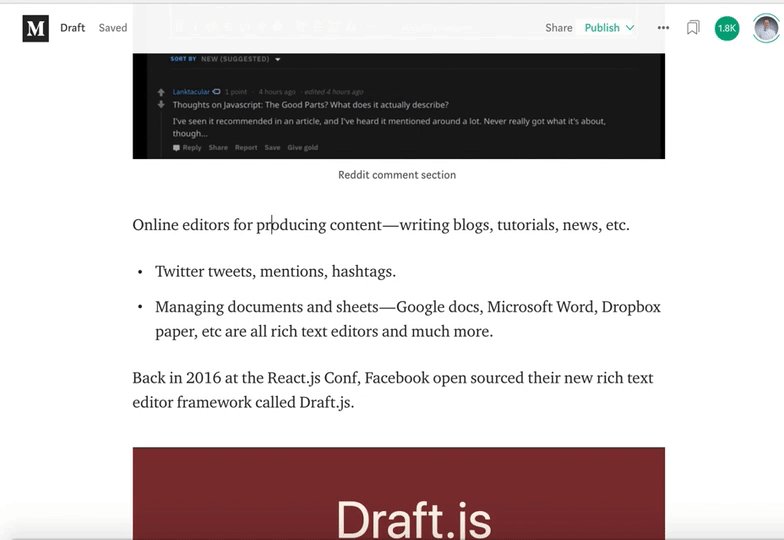
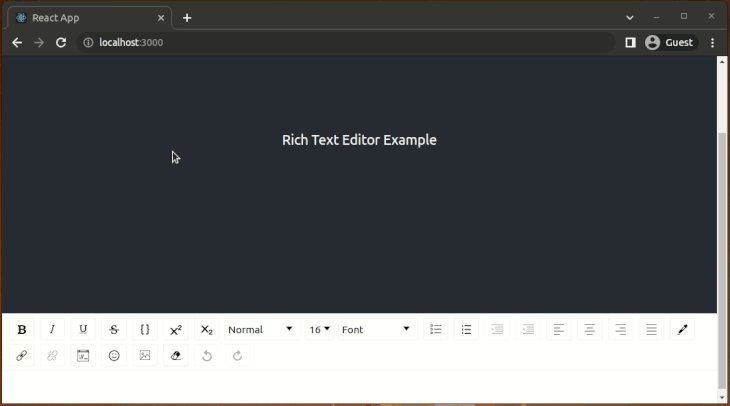
Create A Minimal Rich Text Editor Using React and Draft.js -- Quick and Easy [React Components]

Let's Build a Fast, Slick and Customizable Rich Text Editor With Slate.js and React, by Trevor-Indrek Lasn
Quick Start ReactJS - CodeProject

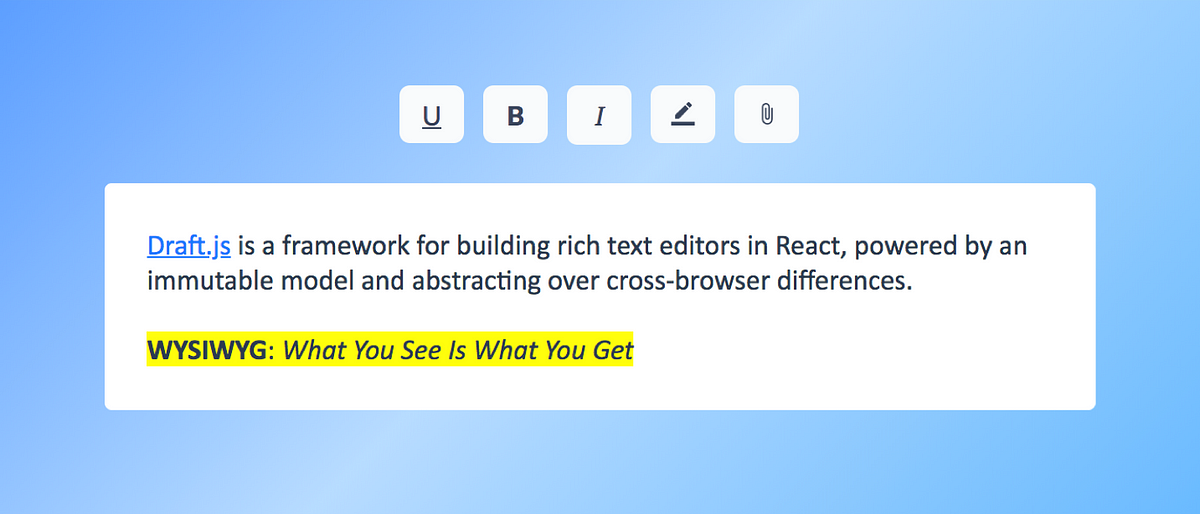
Build a Rich-Text Editor with React Draft Wysiwyg, by Weian Wang

Best Rich Text Editors to add content writing feature to your website

javascript - Reactjs - using draft.js as a form text field - how to initialize and retrieve content - Stack Overflow

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

Building a Rich Text Editor with React and Draft.js, Pt. 1: Basic Set Up, by Siobhan Mahoney

Creating a Rich Text Editor in React using Draft.js, by Adam W
de
por adulto (o preço varia de acordo com o tamanho do grupo)