Layout versus resolução de tela (2) – Artigos de design
Por um escritor misterioso
Descrição
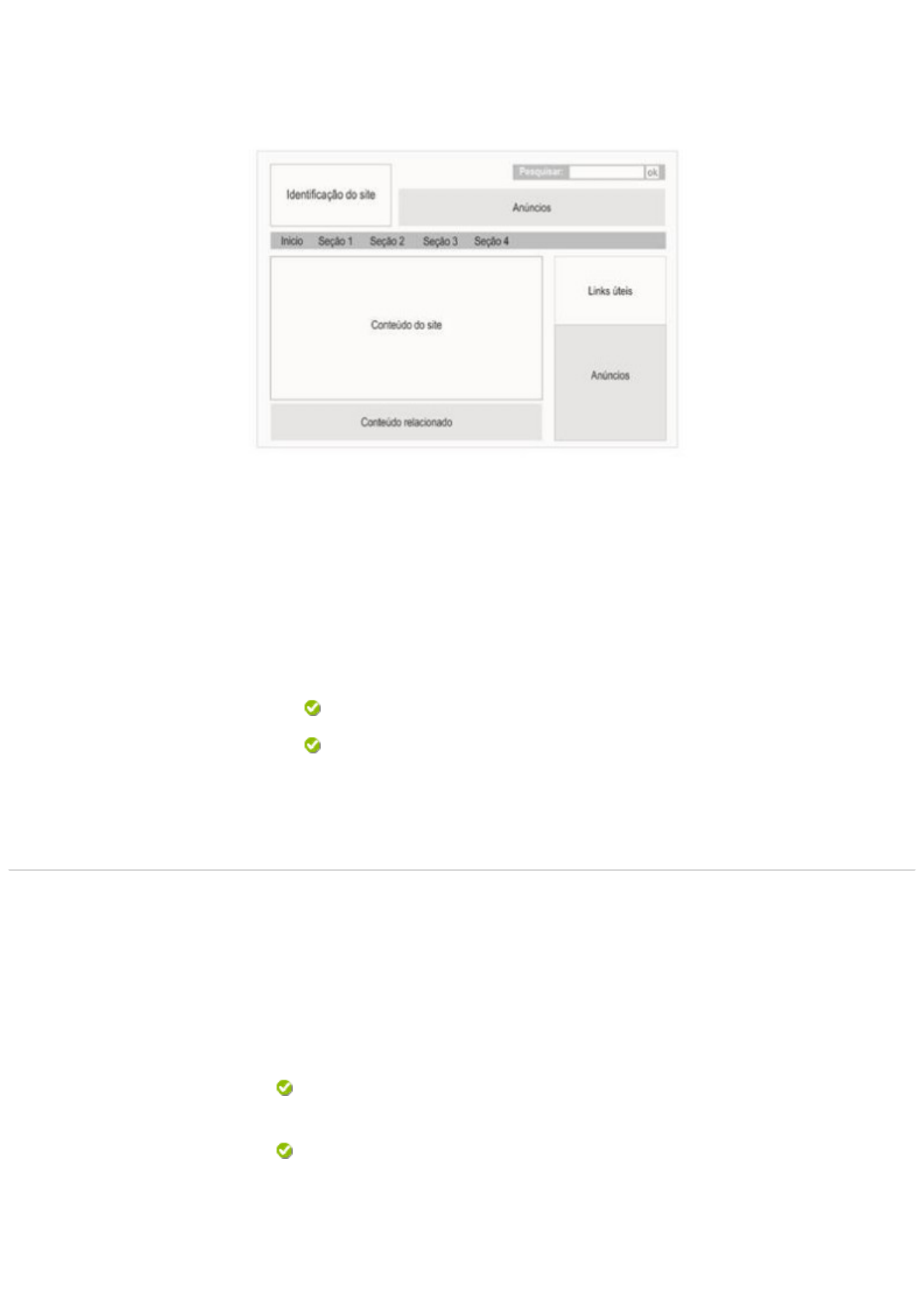
Retomando o tema e a pergunta freqüente em curso de webdesign: meu site deve ser feito em que tamanho (melhor dizendo, dimensão = largura e altura)? Primeiro, vamos definir as resoluções de tela mais utilizadas: 800x600, 1024x768 e 1280x1024 pixels E a Área útil de cada resolução, sem barra de rolagem: 760 x 410, 1000x600 e…

Design Digital A2 - Design Digital

Layout versus resolução de tela (2) – Artigos de design

Responsive Design: dicas para tornar seu site acessível em qualquer resolução

Layout versus resolução de tela (2) – Artigos de design

Design Responsivo - Aprendendo desenvolvimento web

Um guia completo sobre grids para design responsivo, by Andrea Pacheco
Design Responsivo: Do layout ao código, by Thiago Bezerra

Layout versus resolução de tela (2) – Artigos de design

Otimizando a criação de telas de app no Android e iOS - RankMyApp

Criando Layout Responsivo com Think Mobile

Campanhas : Ajuda e Suporte - Mambo WiFi

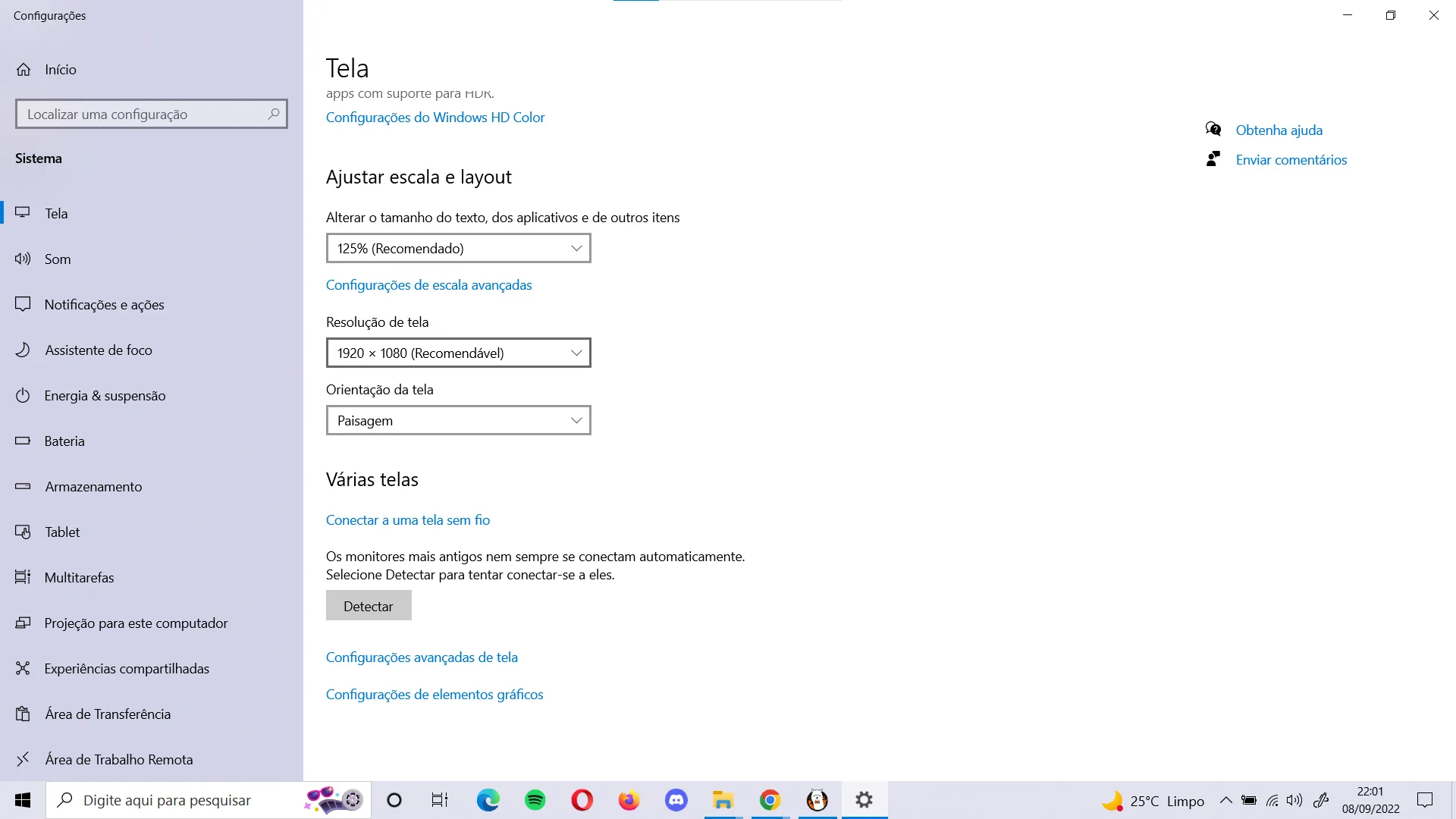
Como ajustar a tela do PC ou diminuí-la: passo a passo

Padrão Digital de Governo - Fundamentos Visuais - undefined

Design de interface: você sabe o que é e qual a importância?

ScreenMix Light - Gravador de tela - Microsoft Apps
de
por adulto (o preço varia de acordo com o tamanho do grupo)






