How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Descrição

5 Things You Should Know About Next.js

How to Build a Progress Bar Indicator for Next.js

Common Errors in Next.js and How to Resolve Them

Improve UX of your Next.js App in 3 minutes with Page Loading Indicator

How to Implement Authentication in Next.JS to Protect your Routes - Mike Alche

Understanding Next.js Data Fetching for Beginners - This Dot Labs

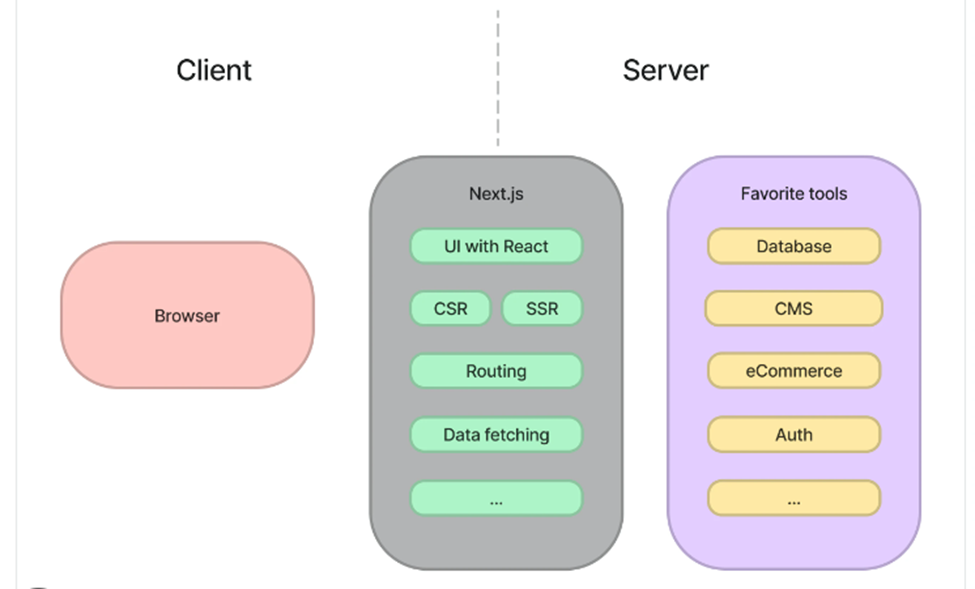
Get Started with Next.js – The React Library Your Project Needs
Defer getServerSideProps on client-side navigation · vercel next.js · Discussion #32243 · GitHub
Building Your Application: Data Fetching

NextJS Server Side Rendering Framework Guideline

How to Build a Progress Bar Indicator for Next.js
de
por adulto (o preço varia de acordo com o tamanho do grupo)