The Mixin Pattern In TypeScript – All You Need To Know Part 2
Por um escritor misterioso
Descrição
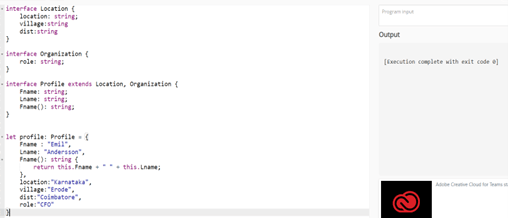
In my previous post, I introduced you to the mixin pattern in TypeScript. The whole pattern can actually be summarised in just three lines: export type AnyFunction<A = any> = (input: any[]) => A export type AnyConstructor<A = object> = new (input: any[]) => A export type Mixin<T extends AnyFunction> =…
Bryntum is a Swedish software company specializing in powerful web components for SaaS or intranet web apps.
Bryntum is a Swedish software company specializing in powerful web components for SaaS or intranet web apps.

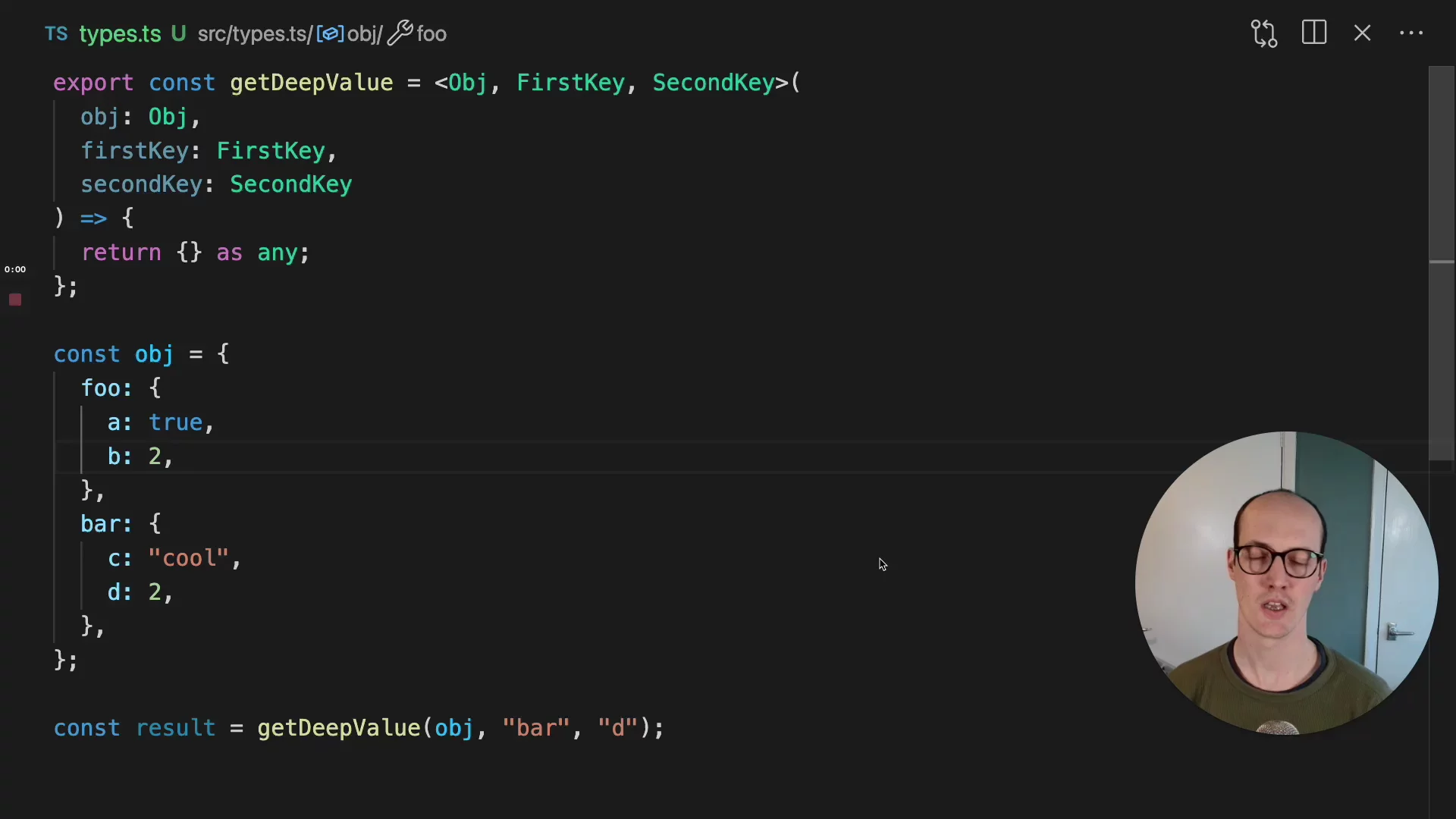
Learning Typescript Full Course 2023 [Part 2]

TypeScript mixins: Examples and use cases - LogRocket Blog
GitHub - qiwi/mixin: RnD project to compare various mixin

React Lesson 4: Homework. Decorators and Mixins — Soshace • Soshace

You Don't Know JS: this & Object Prototypes by Kyle Simpson

Write Better, Efficient Code With Javascript Classes - CopyCat Blog

How to set up and code Nuxt.js apps fully in TypeScript
Top 50 TypeScript Interview Questions With Answers for 2024

Mixin Network Hacked for $200 Million: Deposits and Withdrawals

Examples in JavaScript Functional Programming: Part 3

How To Make Your Vue.js Application DRY with Slots, Mixins, and

angular - Accessing constructor arguments within a TypeScript
de
por adulto (o preço varia de acordo com o tamanho do grupo)