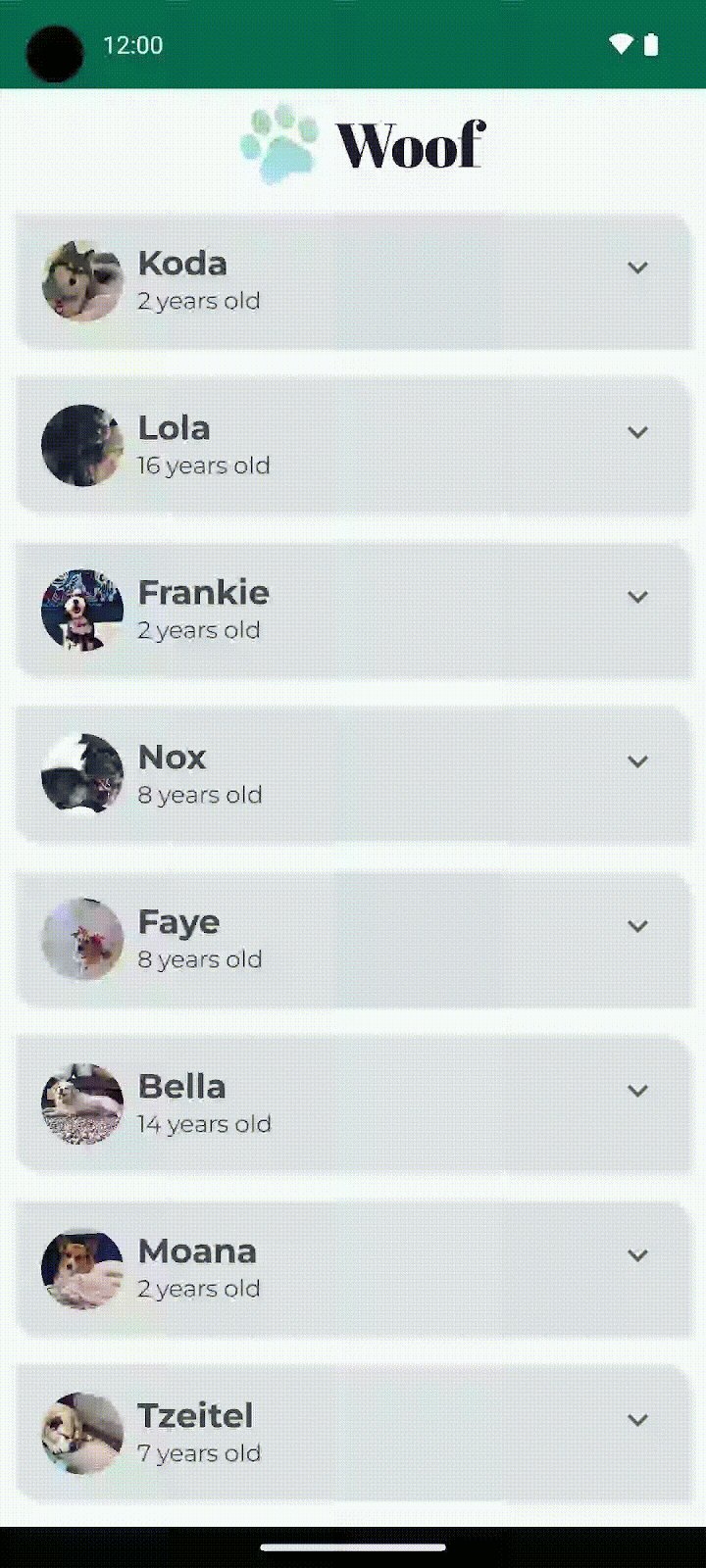
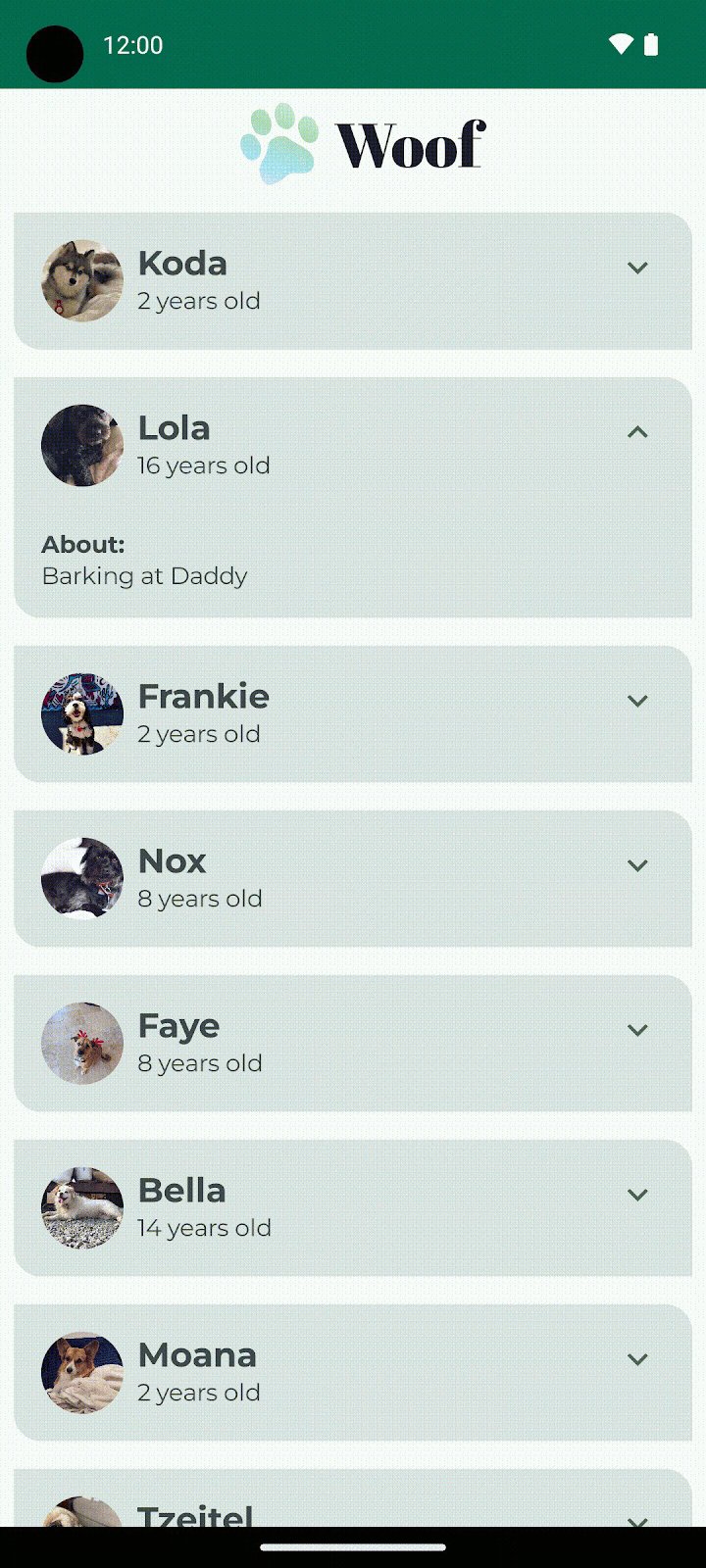
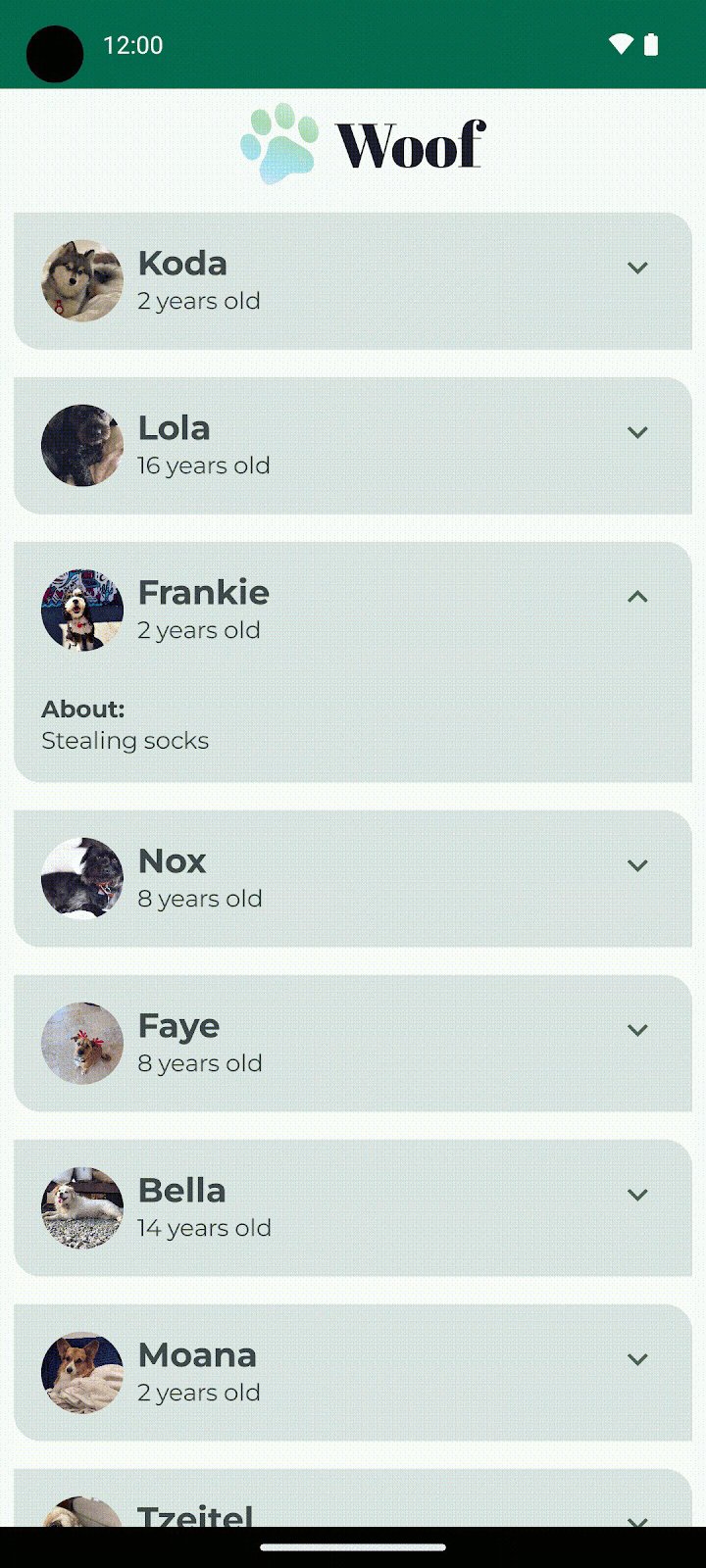
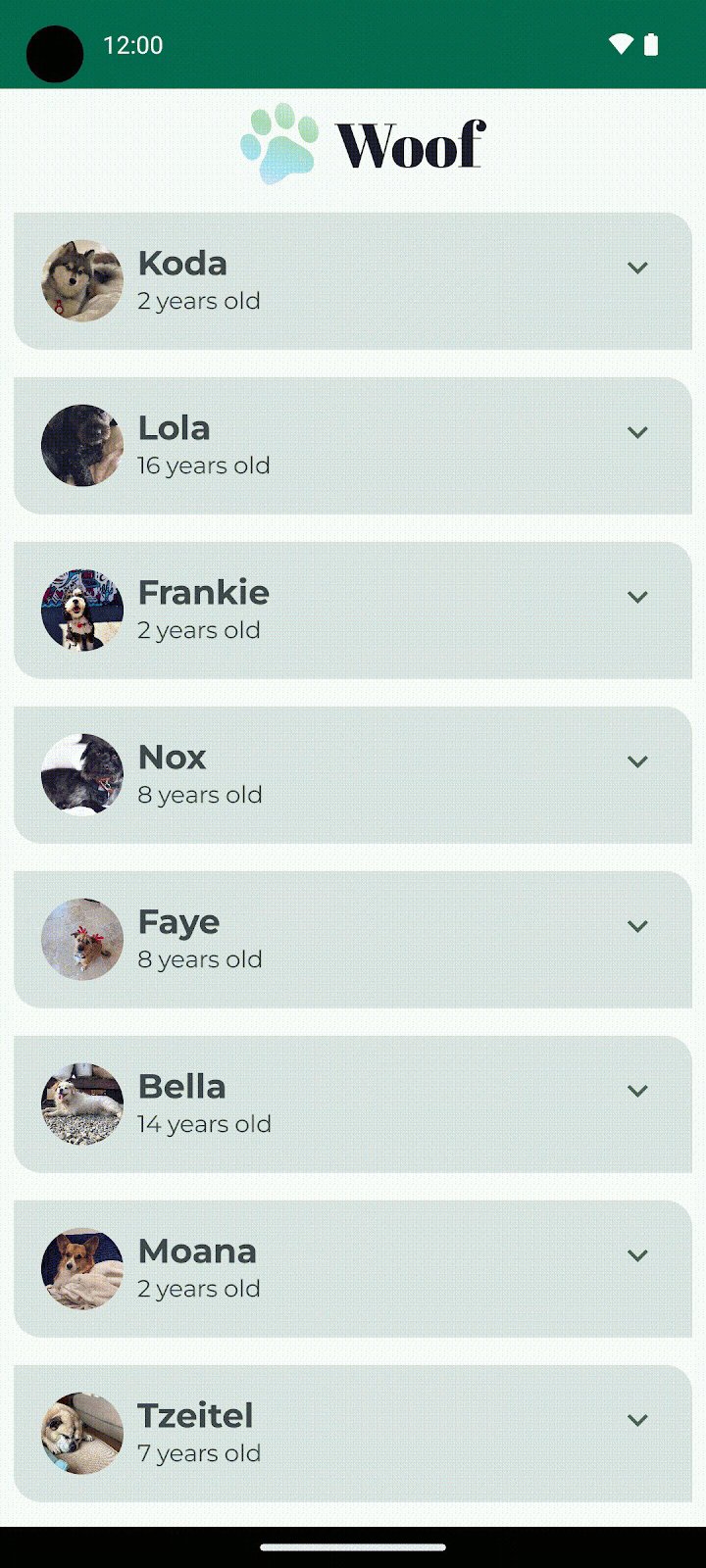
User stack animation in Jetpack Compose - droidcon
Por um escritor misterioso
Descrição
In this tutorial, I’ll show you how can you create an user stack animation as shown below. Well, if you look at this animation it seems like a vertical list of user pictures collapses into a horizontal list and all gets overlapped with each other. We’ve seen such stacking on Jira dashboards 😄.

Simple Animation with Jetpack Compose

Using Deeplink and UI Testing in Jetpack Compose Navigation - droidcon

Jetpack Compose Tutorial: Replicating Dribble Audio App — Screen Transitions - droidcon

animation - How to make Jetpack Compose Image animating infinite - Stack Overflow

Android Splash Screen API, Jetpack Compose, Android TV Preview Channels, Animations, and more!, by Shahla Aliyeva

Introducing Jetpack Compose into an existing project., by Ziv Kesten

Jetpack Compose Tutorial: Replicating Dribble Audio App — Screen Transitions - droidcon

Why We Adopted Jetpack Compose - droidcon

Live Mosaic at Droidcon London 2023, by Zsolt Kocsi, Bumble Tech, Dec, 2023

Reddit's Engineers speak at Droidcon SF 2023! : r/RedditEng

Stevdza-San (@StevdzaS) / X

Cheat sheet for Jetpack Compose - droidcon

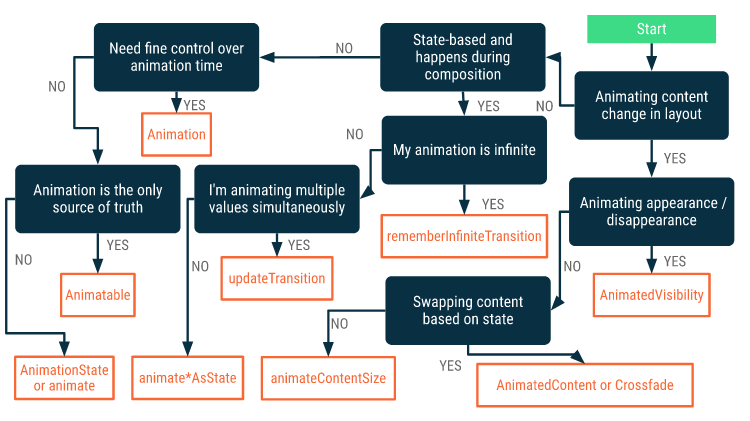
Quick guide to Animations in Compose, Jetpack Compose

How to create graph using canvas in jetpack compose tutorial #shorts
de
por adulto (o preço varia de acordo com o tamanho do grupo)