Pare de chutar e aprenda como funciona o display: inline, by Marco Bruno, CollabCode
Por um escritor misterioso
Descrição
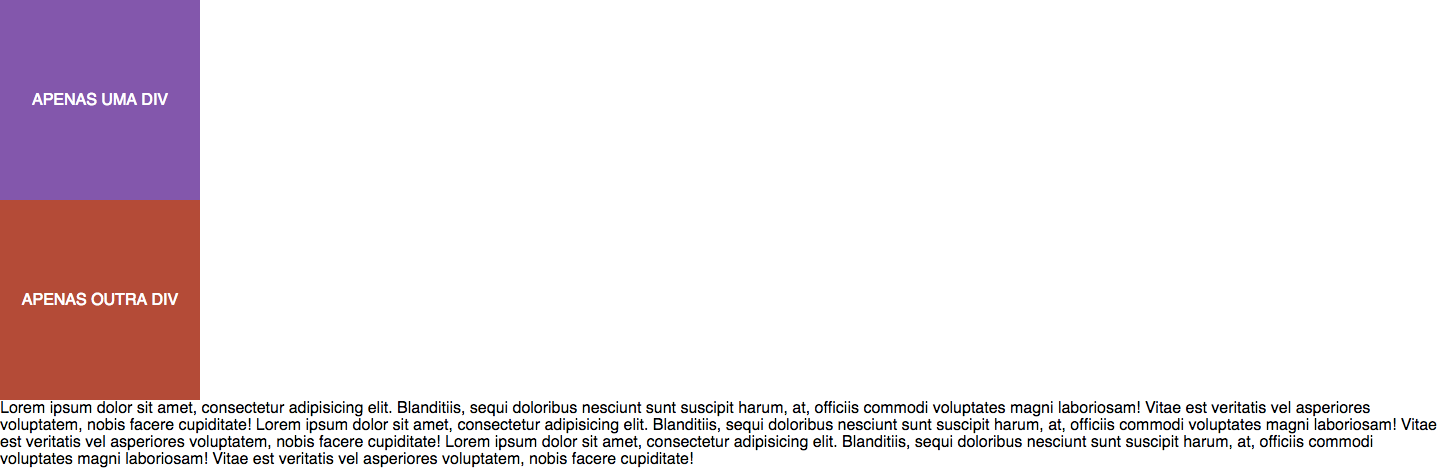
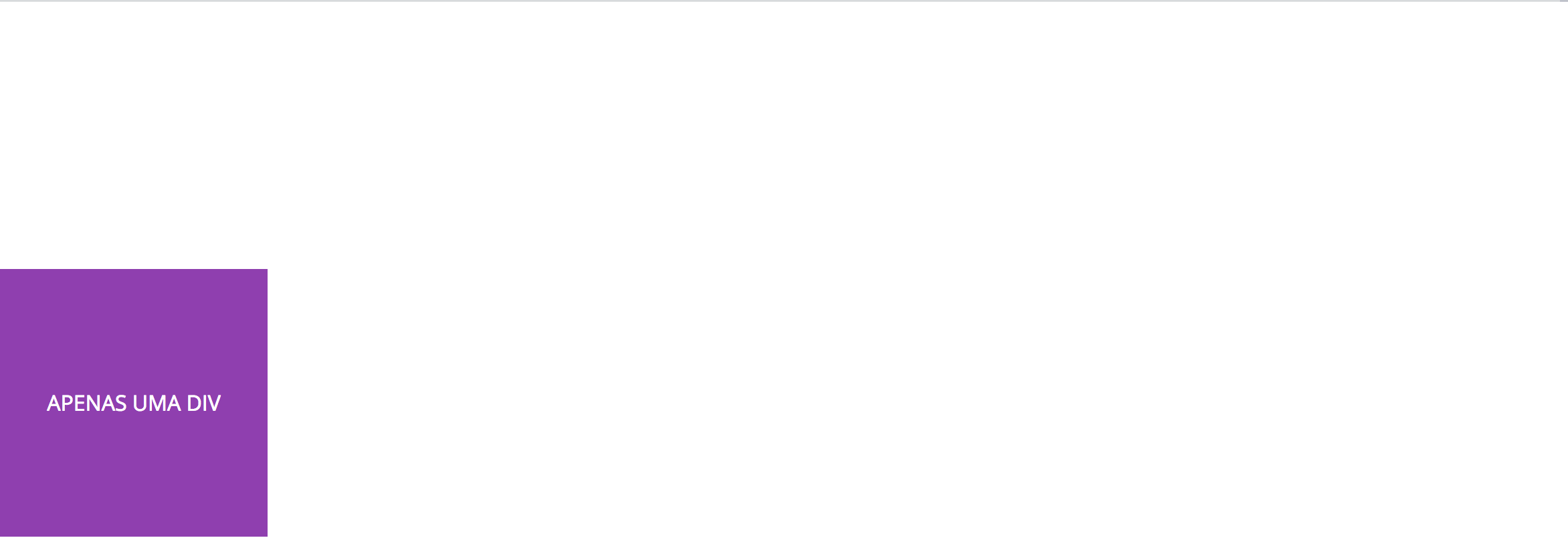
Nas minhas últimas turmas do curso de FrontEnd da Caelum, acabei mudando a explicação das propriedades display: inline; display: block; e display: inline-block;. Nesse post, e nos que vou fazer em…

Pare de chutar e aprenda como funciona o float: left e float:right e sua trupe, by Marco Bruno, CollabCode

Emmet uma forma feliz de escrever o seu CSS #02

Implementando uma CRUD API no Spring Boot com Kotlin — parte 1, by Alex Felipe, CollabCode

Pare de chutar e aprenda como funciona a position: static e position: relative, by Marco Bruno, CollabCode

Upload e compressão de imagens com NodeJS, by Vitor Régis, CollabCode

Pare de chutar e aprenda a display: inline #01

Pare de chutar e aprenda a display: block #02

Pare de chutar e aprenda como funciona a position: static e position: relative, by Marco Bruno, CollabCode

Marco Bruno
de
por adulto (o preço varia de acordo com o tamanho do grupo)