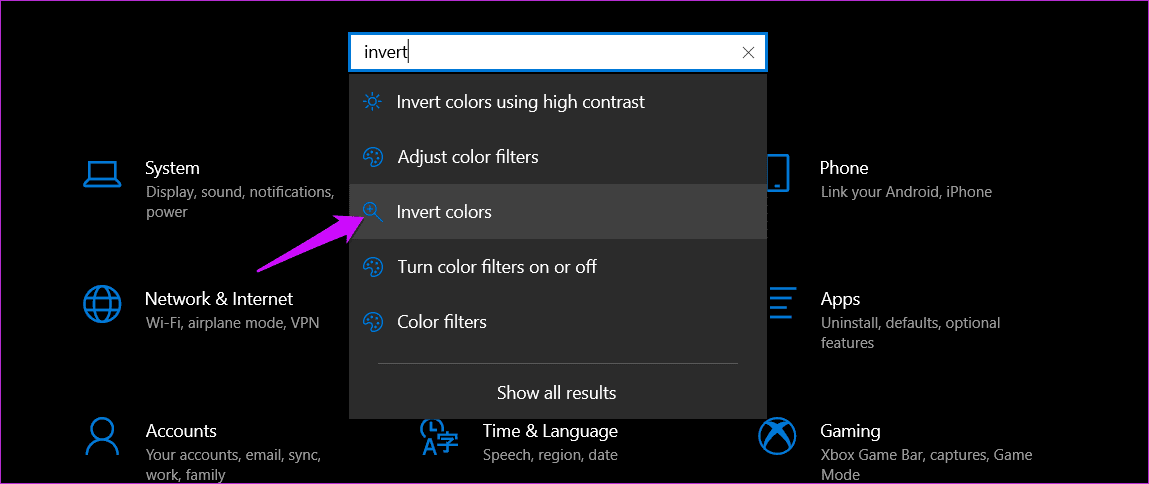
css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

CSS : How to invert colors in background image of a HTML element?

Invert color of fixed object - General - Forum

jQuery Plugin To Change Text Color Based On Background Image - invertImgText.js

CSS Background and Image Effects

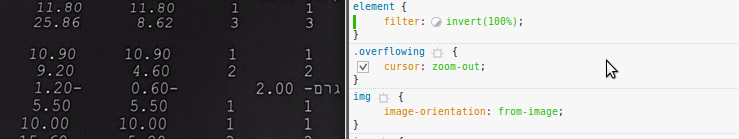
How to Invert Color using CSS Filter

html - Invert CSS font-color depending on background-color - Stack Overflow
How to blend a CSS color with the background - Quora

invert() - CSS: Cascading Style Sheets

How to invert color using CSS

Invert colors of image for greater visibility with filter css property

Invert Logo and text on Navigation bar for one page - Customize with code - Squarespace Forum

Switch font color for different backgrounds with CSS

Eight CSS Tips for Real Layout Problems
de
por adulto (o preço varia de acordo com o tamanho do grupo)