css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

Grainy Gradients CSS-Tricks - CSS-Tricks

CSS background-blend-mode Property - GeeksforGeeks

Learn HTML CSS JAVASCRIPT, Priyanka

CSS Z-Index Not Working? How to Fix It Using Stack Order

Css notes for professionals

🔹 Card-mod - Add css styles to any lovelace card - #1572 by Ildar_Gabdullin - Dashboards & Frontend - Home Assistant Community

Revamp Your Accordion Menus: Exploring Captivating Chevron Animations, by Mikael Ainalem
GitHub - codedeep79/Stackoverflow-Bot: Retrieve all awesome data tag and topic on Stackoverflow (programming research purposes)

The journey of #100DaysOfCode (@Darine_Tleiss) - The Treehouse - MongoDB Developer Community Forums
Should I use Vanilla CSS? - Quora

frontend development - Does a hover state background need to pass color contrast for accessibility? - User Experience Stack Exchange

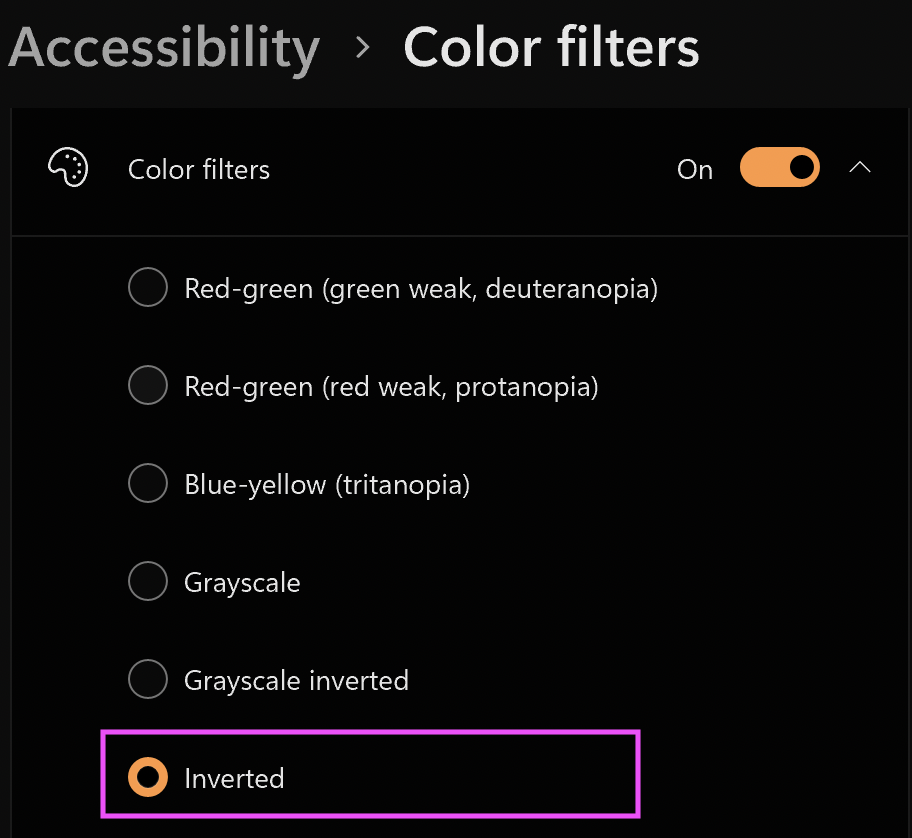
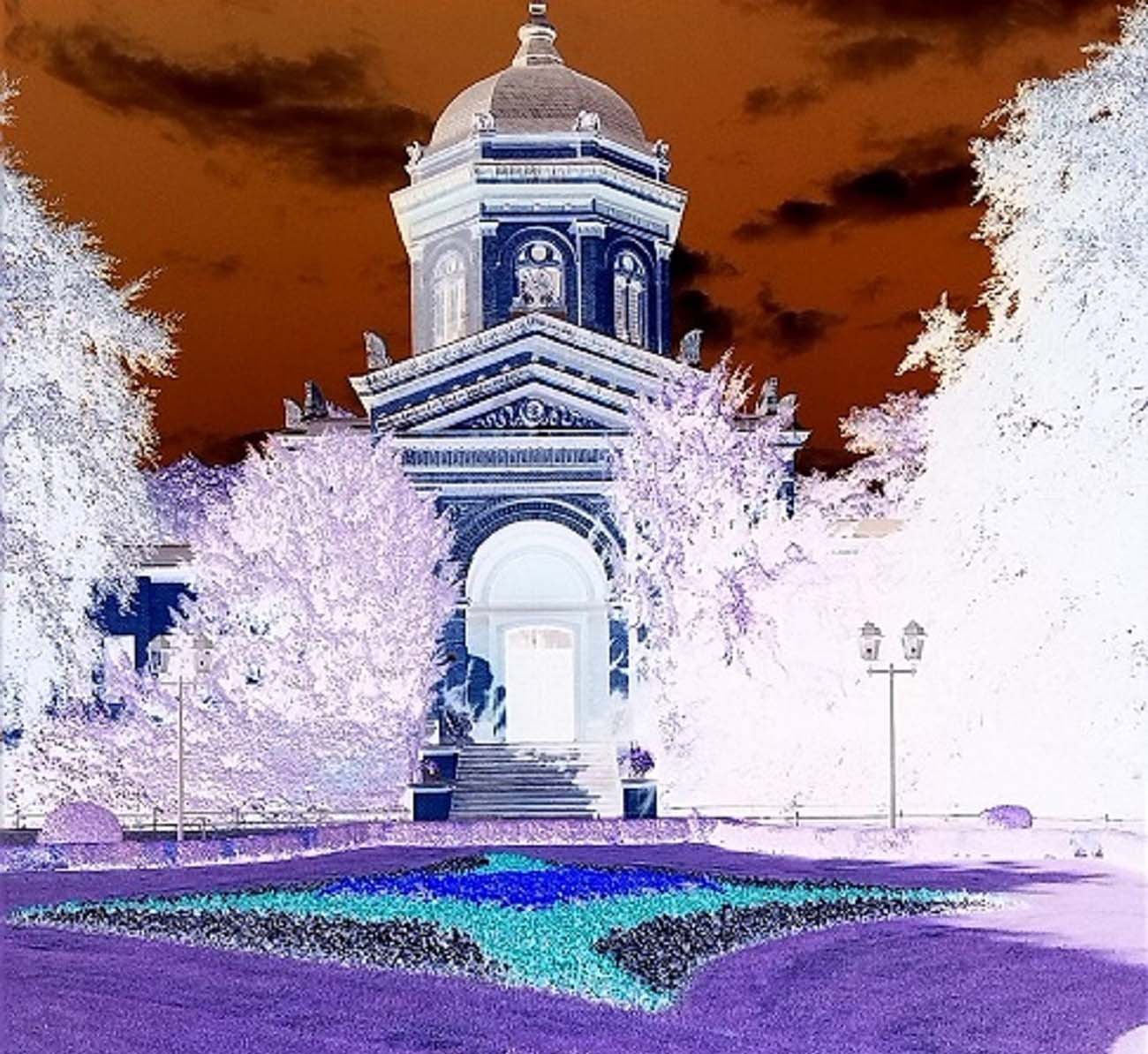
Use CSS filter: invert(1) to show black image on white background - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)