css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
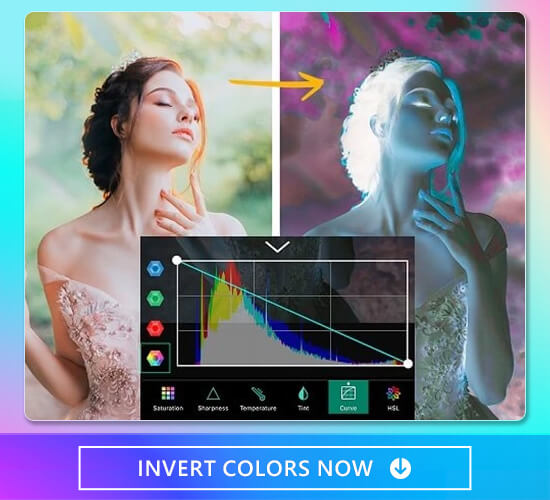
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

CSS Filter invert #css #css3 #filter #invert #style #csstips #csstricks #uiux #interviewpro

filter - CSS hue-rotate from red to specific colour - Stack Overflow

Changing color of image : r/twinegames

html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

Vue.js CSS Filter Playground - Vue.js Feed

Programmatically hue rotating a hex-based color in PowerShell - Stack Overflow

CSS Filter not working on body in Chrome & Firefox - Stack Overflow

PDF) CSSNotes For Professionals CHRISTIAN MAKANGA

html - CSS filter:invert not working with background-color - Stack Overflow

CSS – @studiochris

c++ - Change Background Color specific QSplitter Child - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)