html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Descrição
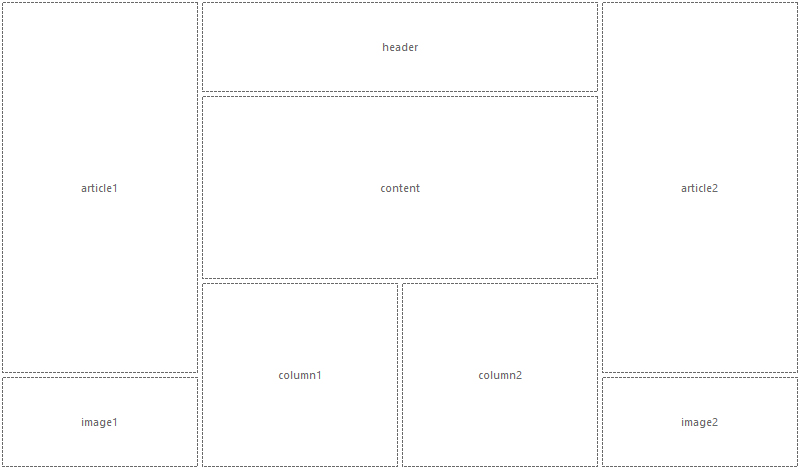
Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

Remote Marketing + Teaching Jobs with great benefits and pay

Planet WebKit

A beginner's guide to flexbox and CSS grid

Beginner CSS Grid: Sticky Navigation, Scrolling Content

html - css grid children scale transition/animation - Stack Overflow

CSS - OrgPad
What is the difference between responsive and adaptive design? - Quora

Beginner CSS Grid: Sticky Navigation, Scrolling Content

javascript - Flexbox layout resizing - Stack Overflow

An Introduction to Flex Grid

Smashing Book 5 PDF, PDF, Responsive Web Design

A Complete Guide to Flexbox

Controlling ratios of flex items along the main axis - CSS

Chapter 8. Responsive design - CSS in Depth
de
por adulto (o preço varia de acordo com o tamanho do grupo)