javascript -
Por um escritor misterioso
Descrição
My intentions are to create a schedule layout where each <li> item are placed on the Y axis relative to a timeline on the left. The problem occur when more then one <li> are placed

Swiggy Remake Using HTML, CSS & JS

How To Make CSS Position Sticky: Tutorial With Examples

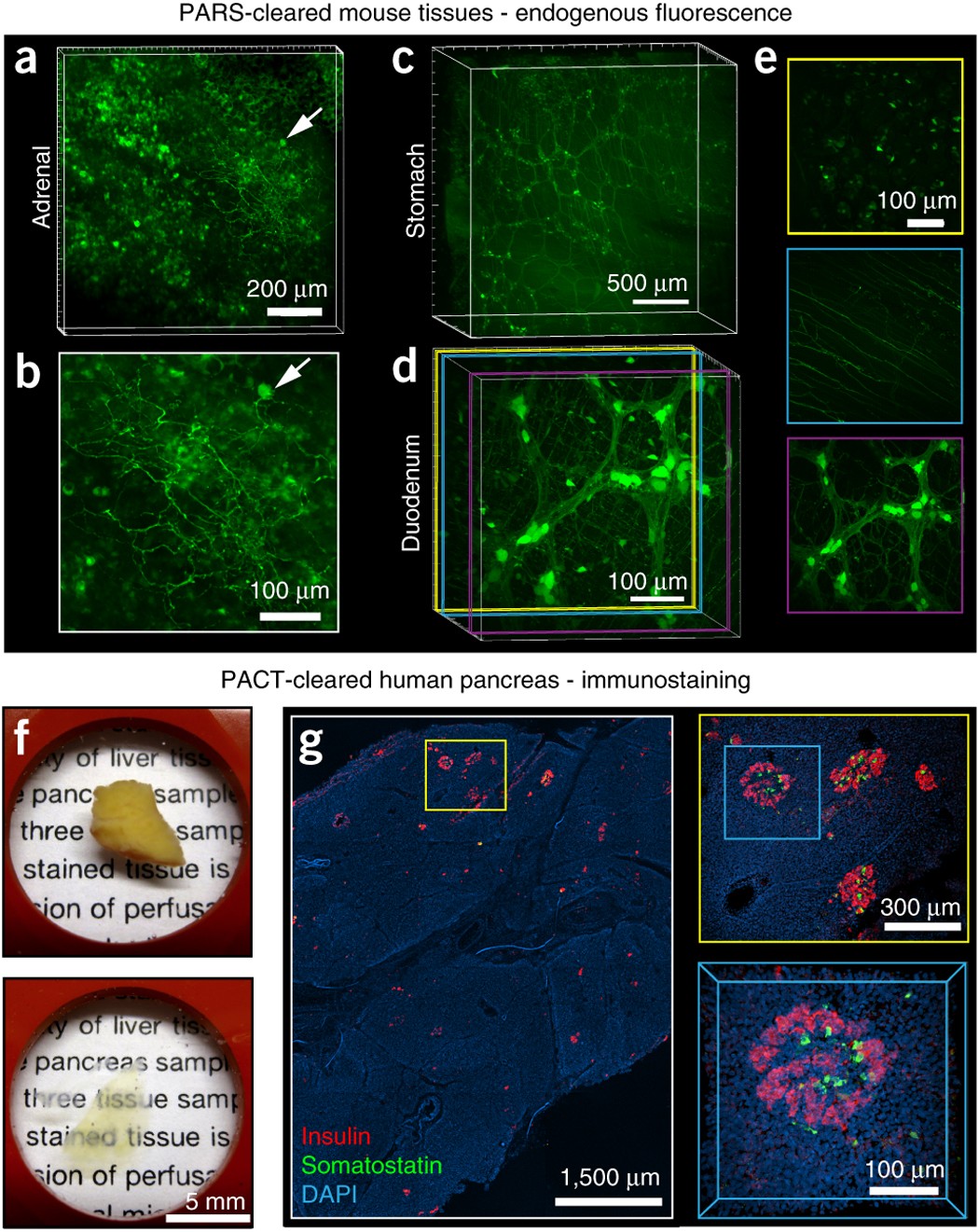
Whole-body tissue stabilization and selective extractions via

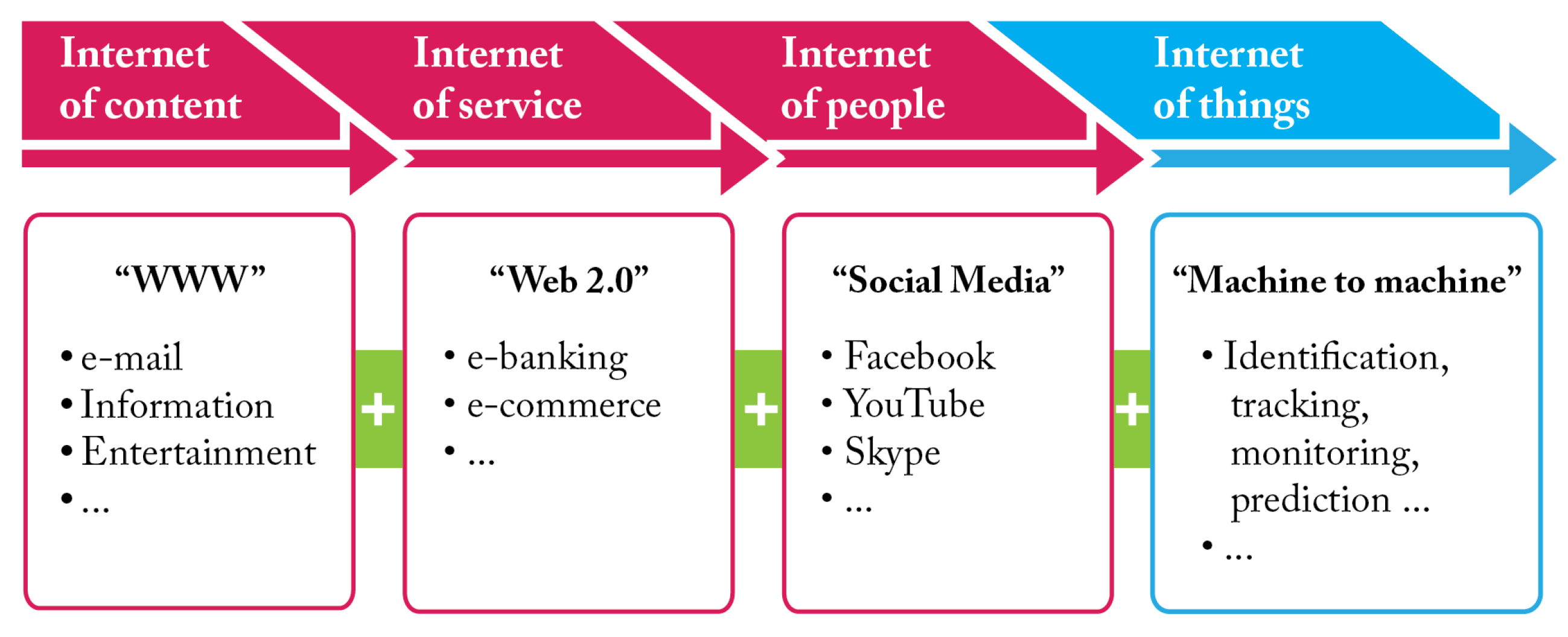
IoT, Free Full-Text

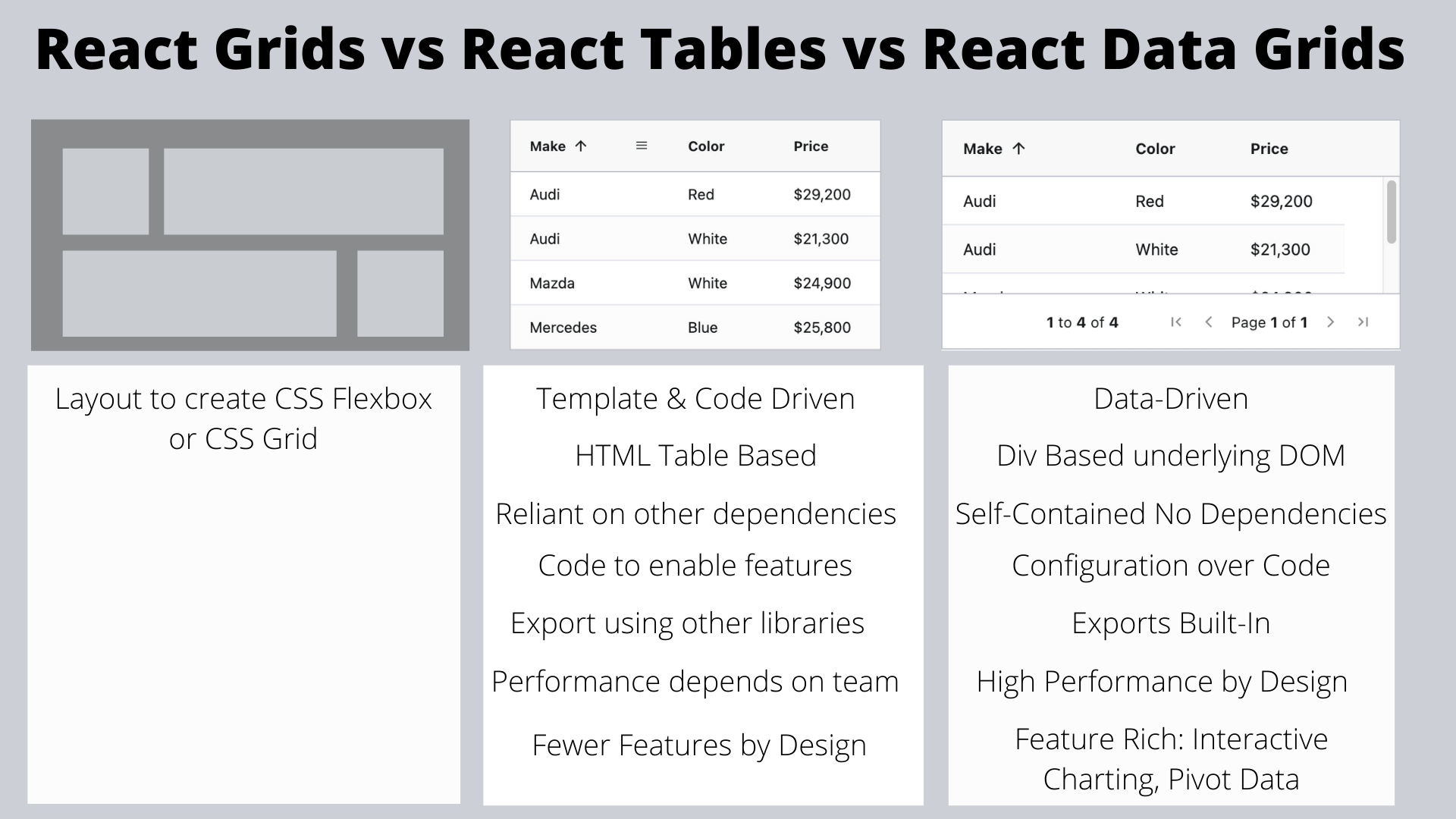
What's the difference between a React Data Grid, a Table and a Grid

Full Page Slider With CSS and JavaScript

Flexbox vs. CSS Grid — When to Use What, by Frida Nyvall

Overlapping Bar Charts CSS-Tricks - CSS-Tricks

HTML and CSS Tutorial: The Basics

The CSS Overflow Property

FlowSharp - CodeProject

html - Elements of one section's container invading and
de
por adulto (o preço varia de acordo com o tamanho do grupo)