🧑💻 Interactive app to explain legend and annotations positioning - Dash Python - Plotly Community Forum
Por um escritor misterioso
Descrição
Hi Everyone, Since we get questions about legend/annotation positioning, my colleague @celia created an app to show the community how annotations and legend position options work. Just run the code located below on your computer and see how the app’s code snippet changes, based on the positions you want. <details><summary>Show Code! (Click to expand)</summary>import dash from dash import Dash, dcc, html, Input, Output, State, MATCH, ALL import dash_bootstrap_components as dbc import dash_mantine_components as dmc impor</details>

Trying to get Legend Titles to work - Dash Python - Plotly

Python – How to export a plotly dashboard app into a html

python - How to position legends inside a plot in Plotly - Stack

Plotly-Dash Interactive Mapping. Following on from an article

Publish An Interactive Data Visualization Dashboard On A Website

Dash legend positioning issue (with range-slider) - Dash Python

javascript - How to position legend on top instead of bottom in

Using Plotly's Dash to deliver public sector decision support

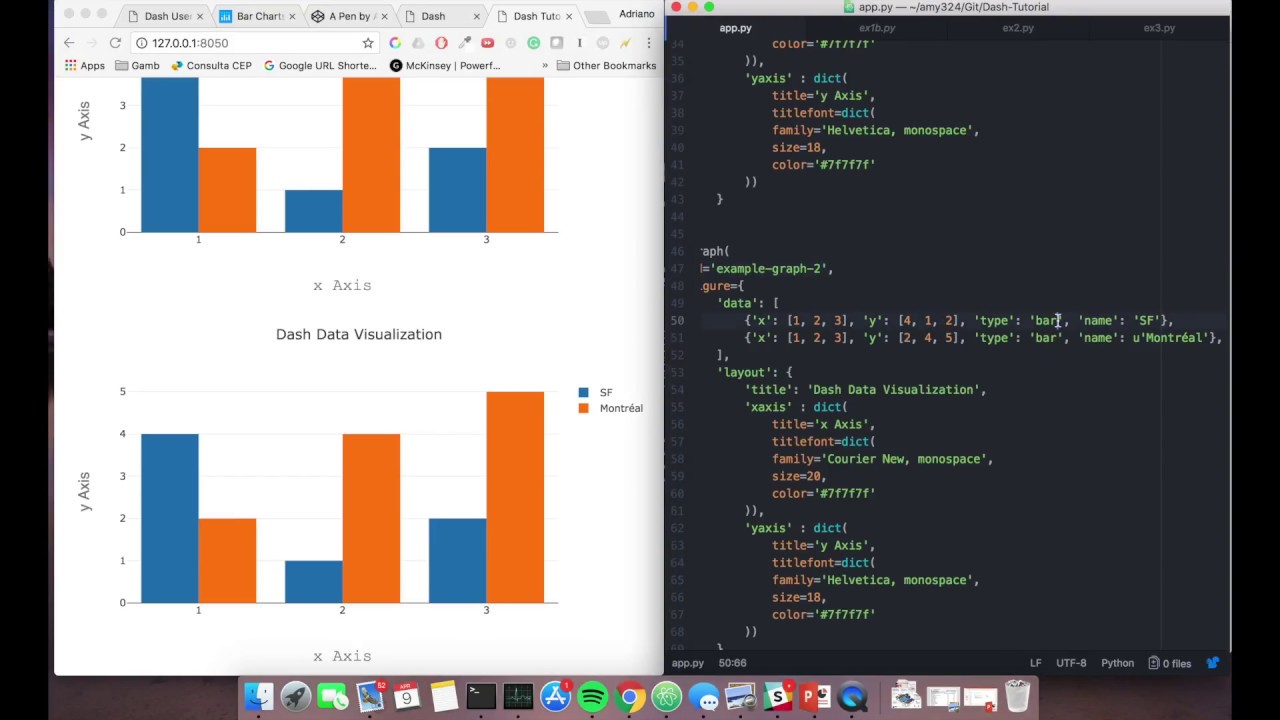
A short Python tutorial using the open-source Plotly “Dash

Plotly-Dash Interactive Mapping. Following on from an article

Show and Tell - Community Thread 🎉 - Dash Python - Plotly

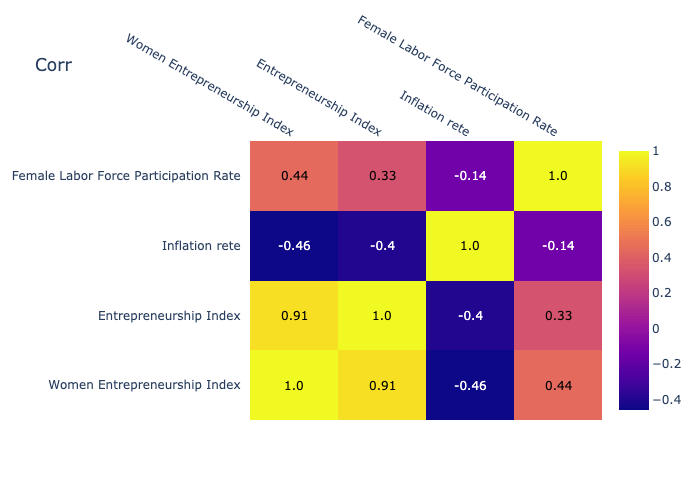
Python Heatmaps - Wayne's Talk

Wrong annotation location of vrect on log graph - Dash Python

Plotly-Dash Interactive Mapping. Following on from an article
de
por adulto (o preço varia de acordo com o tamanho do grupo)