jumpy resizing of fonts inside SVG on Safari - Stack Overflow
Por um escritor misterioso
Descrição
When I put a <text> element inside an SVG file, and then the SVG image is resized, Safari resizes graphical elements smoothly but resizes fonts in a "jumpy" way. This Safari behavior

css - SVG scaling issues in Safari - Stack Overflow

Building SVG Components with React.js and d3.js
GitHub - codedeep79/Stackoverflow-Bot: Retrieve all awesome data tag and topic on Stackoverflow (programming research purposes)

types: filter-function: drop-shadow() — Not actually supported well by Safari (very buggy) · Issue #17726 · mdn/browser-compat-data · GitHub

Why does Webkit/Safari (iOS, macOS) render my SVG transformations in a different order compared to Blink and Gecko? - Stack Overflow

Release 6.0 – Q3 2023
Output in scaled foreignObject inside SVG in WebKit doesn't display · Issue #279 · mathjax/MathJax · GitHub

CodePen on mobile = buttery smooth; Webflow on mobile = stutters / skipped frames when scrolling near SVG image - General - Forum

The Future of Style - W3C

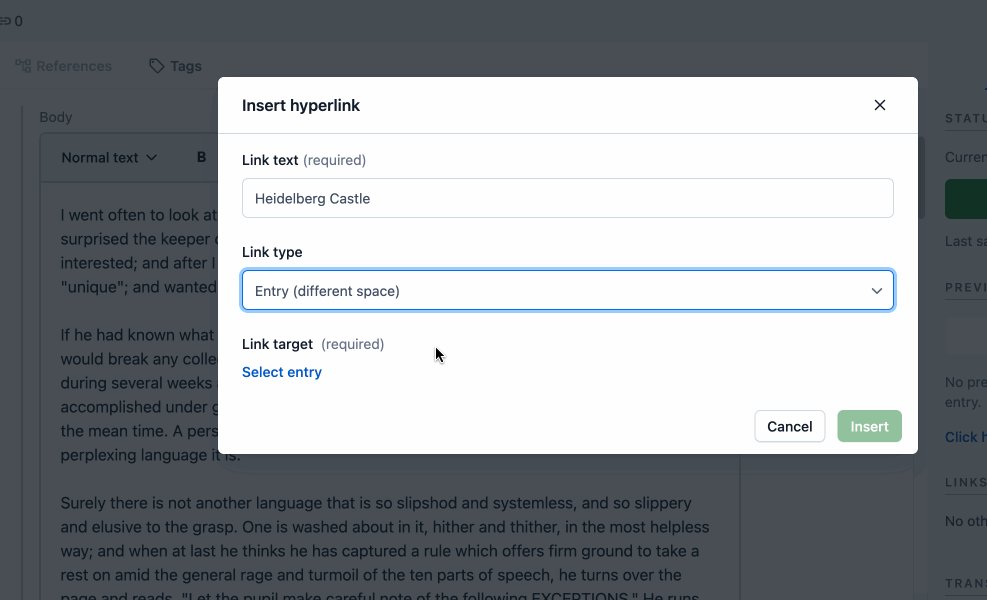
Changelog Contentful

Improper HTML: Bad Examples Makes For Bad Developers, by Jason Knight, CodeX

html - SVG wave not stretching to 100% width in Safari - Stack Overflow

Creating an Accessible Image Carousel
de
por adulto (o preço varia de acordo com o tamanho do grupo)