GitHub – How to display the status badge for a GitHub Action 🟢🔴 – El Bruno
Por um escritor misterioso
Descrição
Hi ! Last week I wrote 2 posts about How to create and publish an Azure Static Website How to add an API (HTTP Function) to the site It's a super cool feature ! 😁 GitHub Actions, are an important part of this series, and on the online event, I had this question: How do…

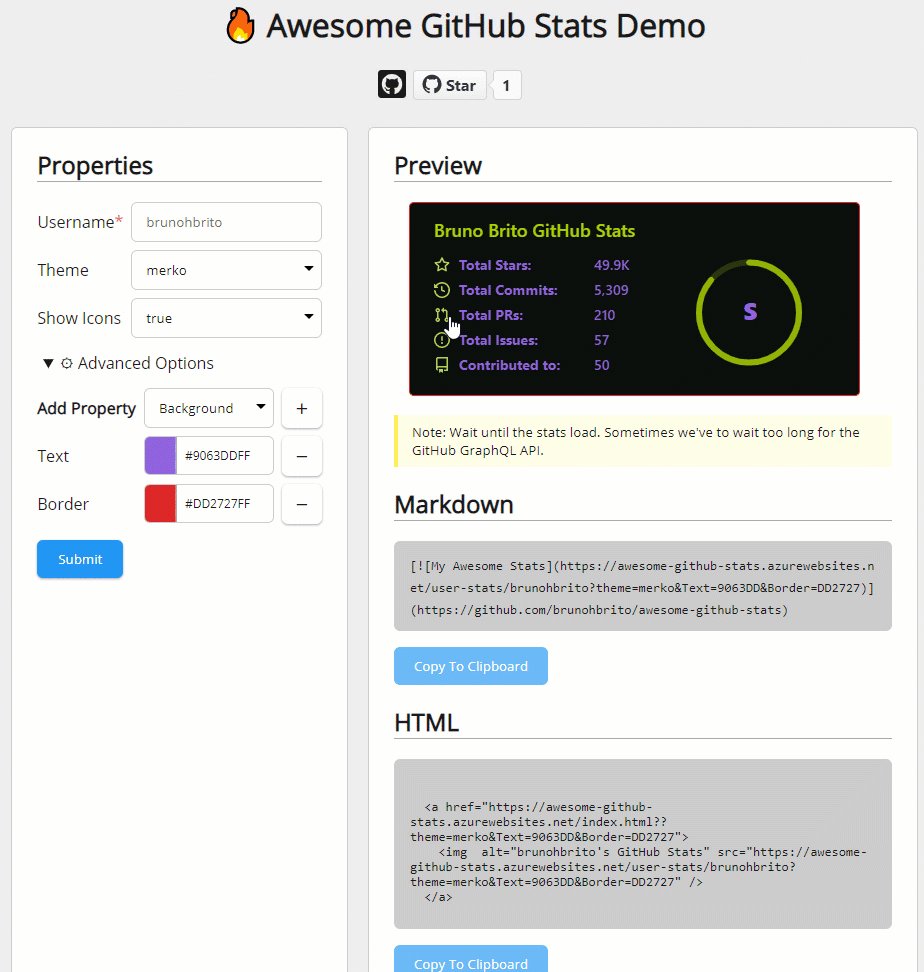
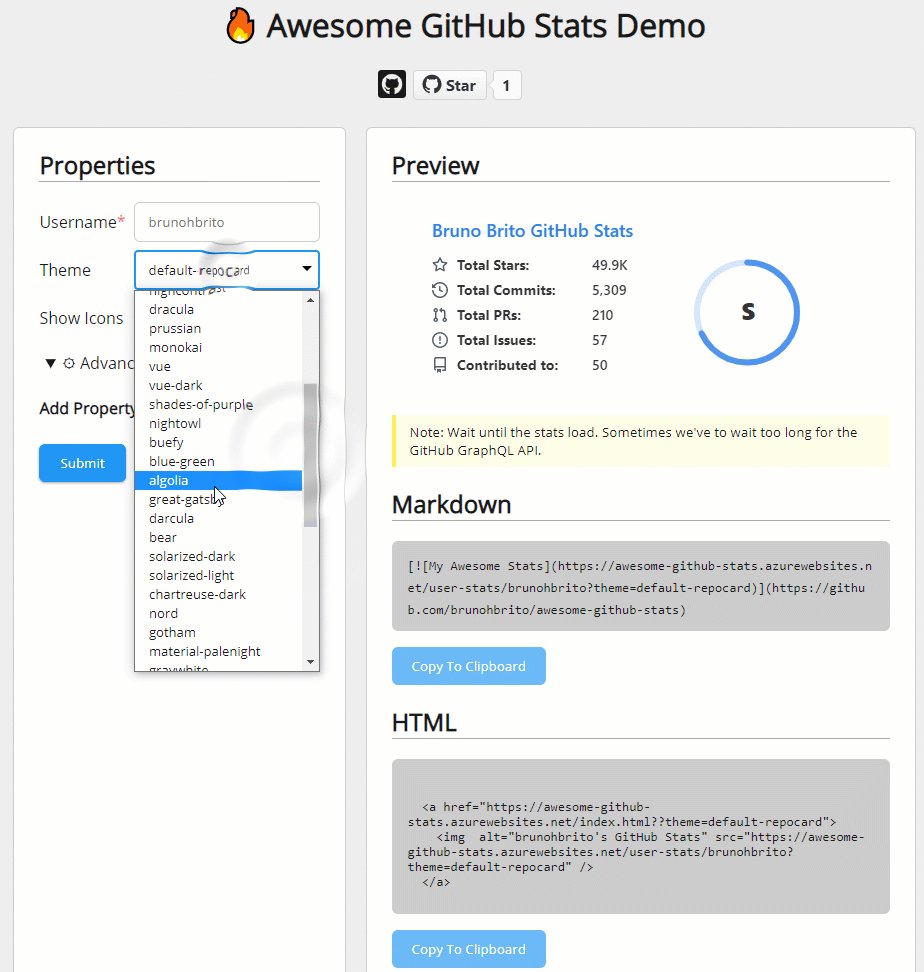
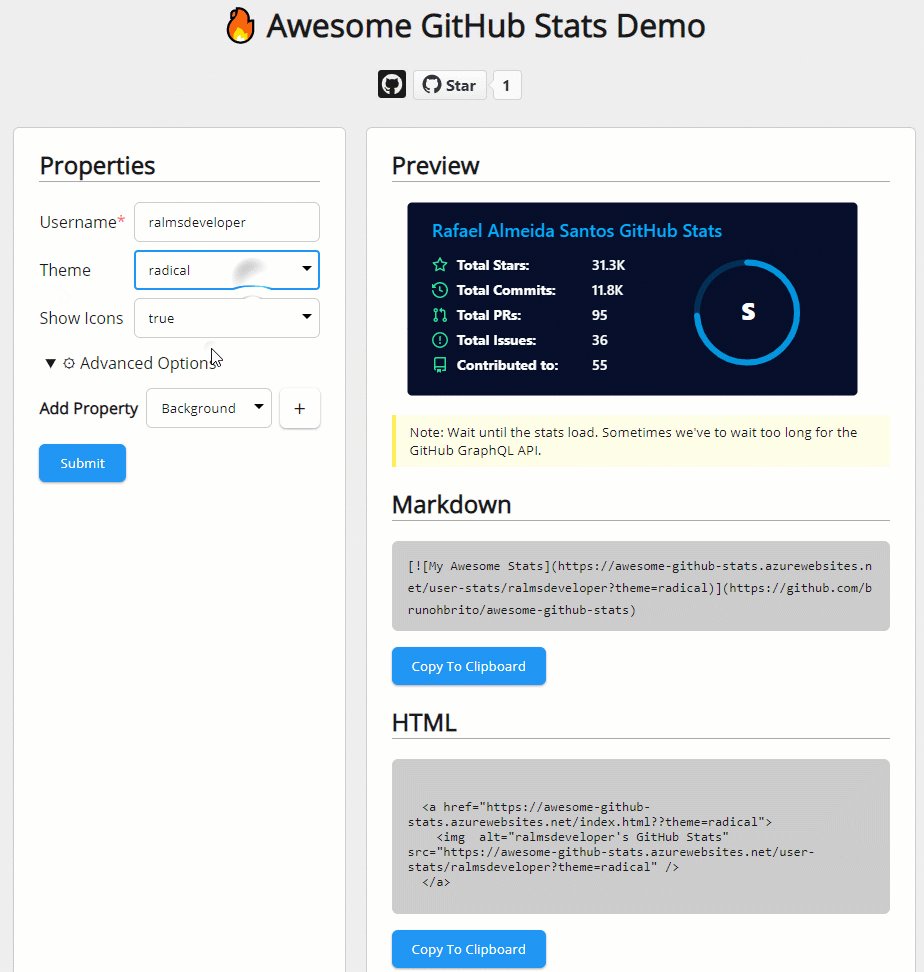
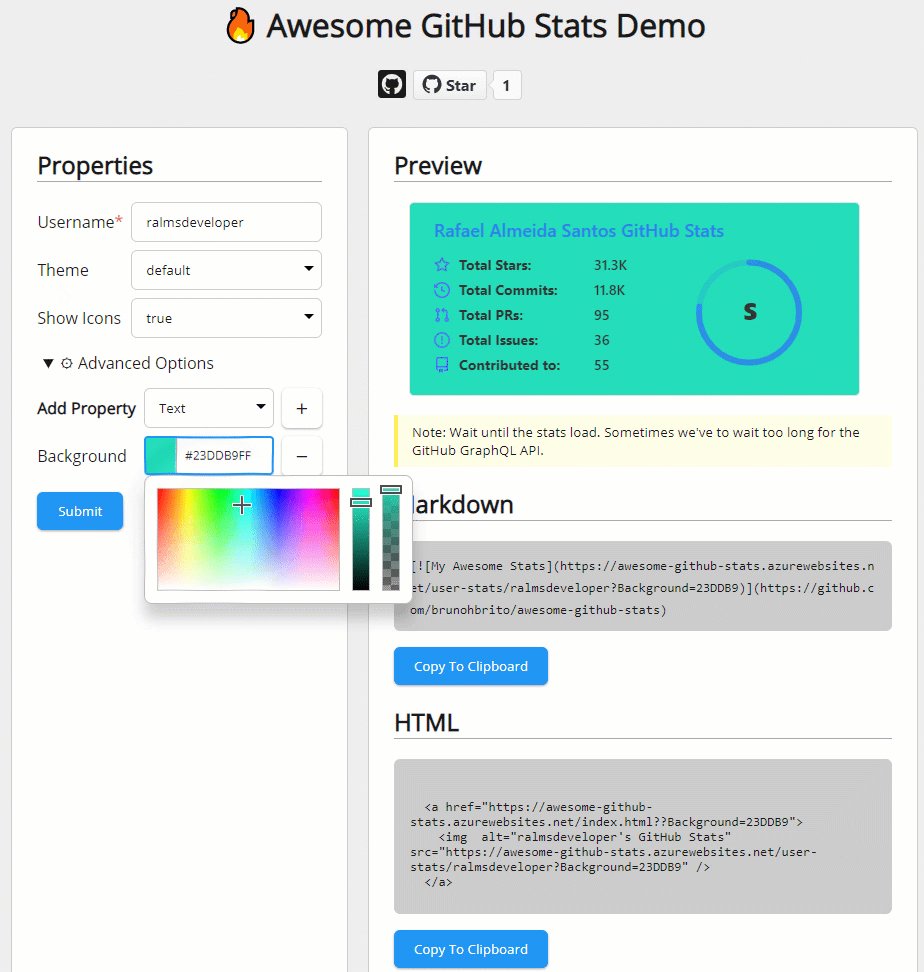
GitHub - brunobritodev/awesome-github-stats: 🚀 Show everyone how

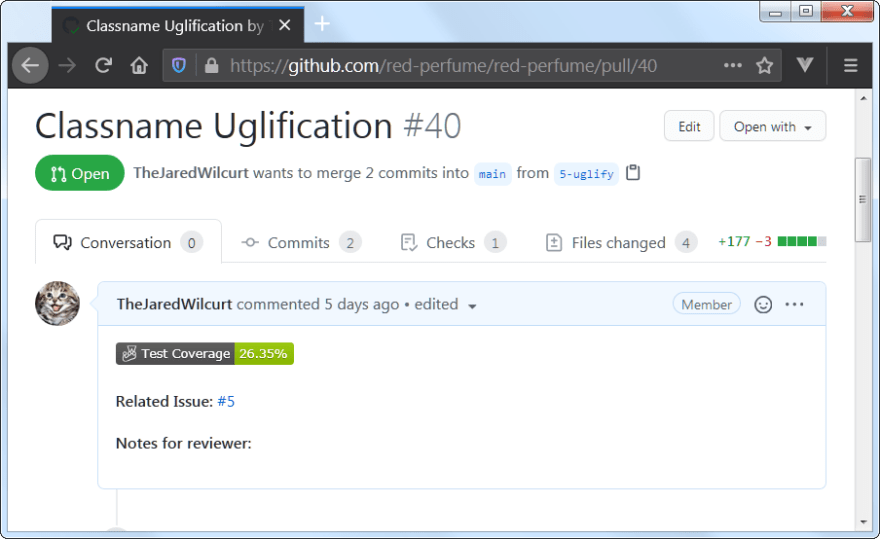
Badges inside tables render poorly on mobile devices. · Issue

How to get the target branch name using pull_request_review event

Coverage Badge with GitHub Actions - FINALLY! - DEV Community

How To Create A Dynamic GitHub Badge Using Flask, Heroku and

can't get github.head_ref for workflow triggered by pull_request

Event – Let's Build an App without Using any Code with Microsoft

Azure ☁️ – Adding an API to an Azure Static Web Apps 🕸️ 1/N

GitHub – How to display the status badge for a GitHub Action
GitHub - jpb06/jest-badges-action: Github action generating

Azure ☁️ – Adding an API to an Azure Static Web Apps 🕸️ 2/N

Github actions and badges show percentage data - Stack Overflow

How to get **PRO** badge on GitHub(2022), free

How to display GitHub Actions status badge image in your

GitHub – How to display the status badge for a GitHub Action
de
por adulto (o preço varia de acordo com o tamanho do grupo)