GitHub - tlk/window.onerror: Log client side javascript exceptions
Por um escritor misterioso
Descrição
Log client side javascript exceptions on your server - GitHub - tlk/window.onerror: Log client side javascript exceptions on your server

Line numbers in stack trace wrong (on Windows) · Issue #1058 · TypeStrong/ts-node · GitHub

Nuxt 2 - Plugins directory
Script error. message in window.onerror makes bad DevExp trade off · Issue #2440 · whatwg/html · GitHub

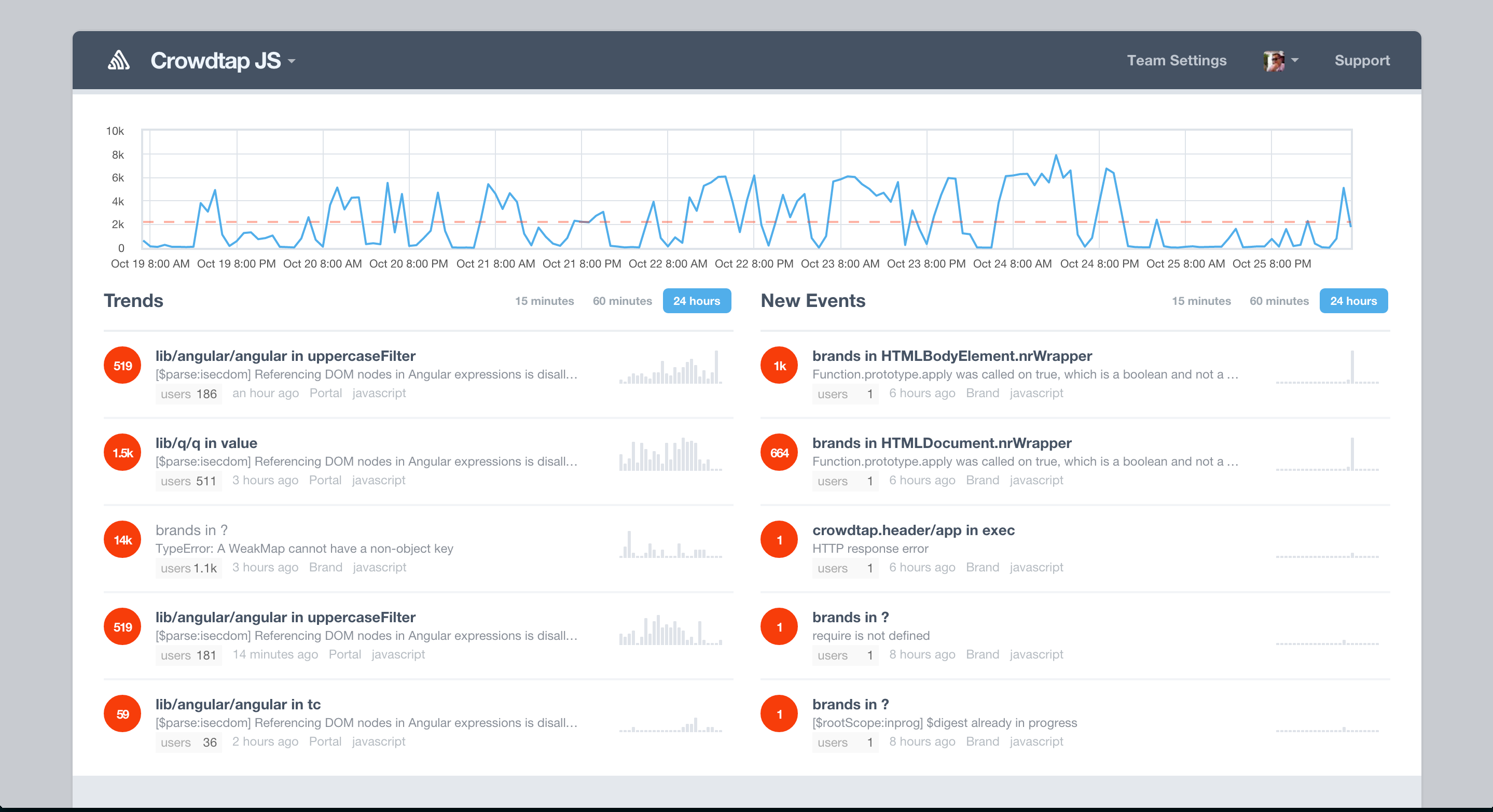
The Fine Art of JavaScript Error Tracking, by Jico Baligod

Planet Mozilla

A Definitive Guide to Handling Errors in JavaScript

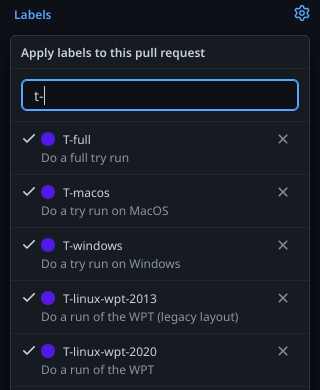
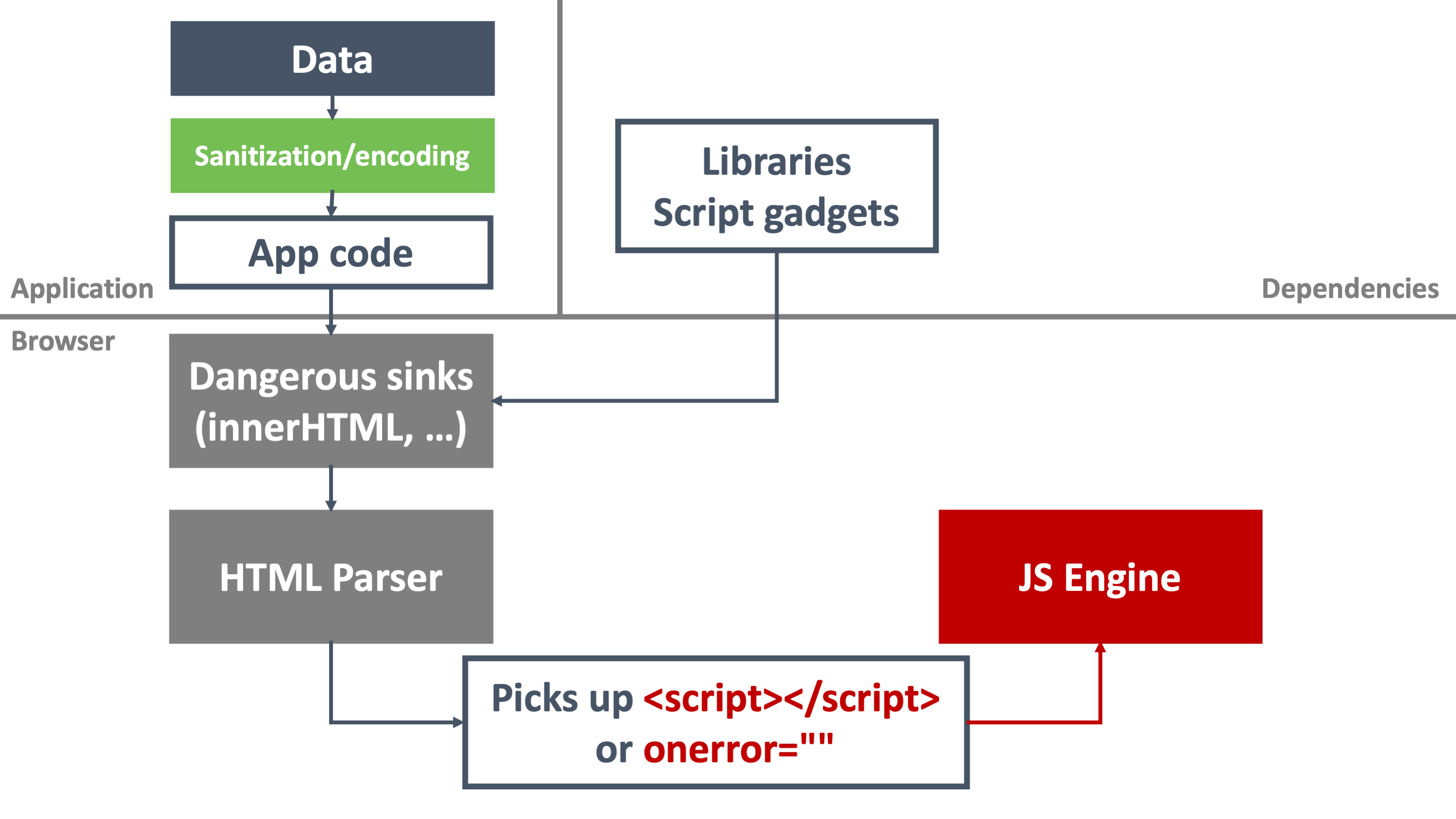
Securing SPAs with Trusted Types
GitHub - tlk/window.onerror: Log client side javascript exceptions on your server

I think we need some general exception interface that to make cross platform ErrorMessage for Promise reject · react-native-community discussions-and-proposals · Discussion #364 · GitHub

SenchaCon 2016: Expect the Unexpected - Dealing with Errors in Web Apps

End-User Tracing in a SkyWalking-Observed Browser - The New Stack

A Definitive Guide to Handling Errors in JavaScript

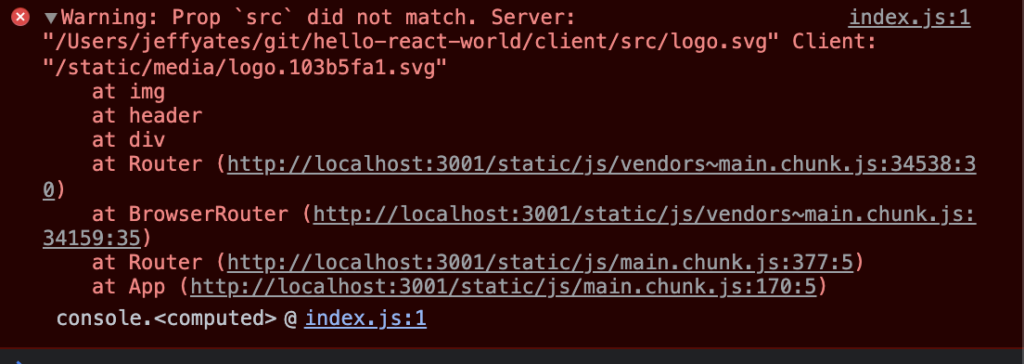
React – somewhat abstract

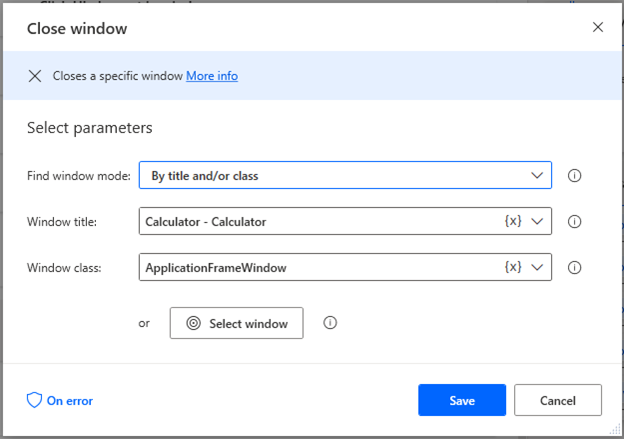
Automating with Power Automate Desktop Full Tutorial - Applitools
de
por adulto (o preço varia de acordo com o tamanho do grupo)