css - How to make react-bootstrap modal stay same size and just
Por um escritor misterioso
Descrição
amp;lt;Modal size="lg" scrollable show={showInvModal} onHide={handleCloseInvModal}>
<Modal.Header closeButton>
<Modal.Title>Sell your items

Making a Custom Reusable Bootstrap Modal Component For React, by Maniruzzaman-Akash

How to Open and Close a React-Bootstrap Modal Programmatically

10 Most Common Bootstrap Mistakes That Developers Make

Bootstrap Modal Popup - Formidable Forms

The #1 Best Design Pattern for Managing Forms in React

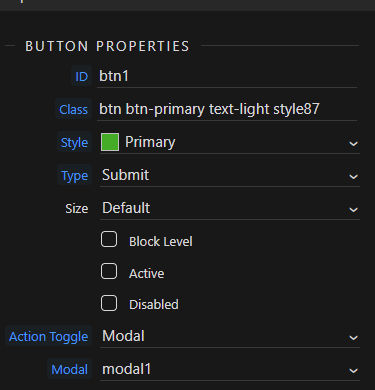
How to set the width of Modal · Issue #3794 · react-bootstrap/react- bootstrap · GitHub

Ext JS to React: Floating Components - Modus Create

Modal greyed out when screen width over 1400px - Front End Components - Wappler Community

How to Use Modal Components in React with Custom Hooks - Upmostly

How To - Aspect Ratio / Height Equal to Width
de
por adulto (o preço varia de acordo com o tamanho do grupo)